進度列條在我們生活中很常見,像是YouTube的影片播放進度、電腦系統更新、或營運目標達成報表…等。
你有想過,為什麼需要進度列條嗎?
你知道只要幾行公式,Notion也可以寫出看似很厲害的進度條嗎?


在今天的教學文章中,你學會到: (可快速點選連結)
一、進度列條 冷知識
你知道進度列條其實跟心理學有關嗎?
在Daniel Engber 的TED talk: How the progress bar keeps you sane 中,提到幾個進度列條與心理學有趣的小知識:
- 進度列條上的數字是否正確並不重要,人只要看到有進度列條在那,就會感覺比較好。
- 若進度列條以等速前進的話,反而會讓使用者感覺變慢,不耐煩
- 忽快忽慢的進度列條,能讓人感覺興奮,覺得: 「喔!真的有什麼事在發生了!」
回想在下載檔案時,進度條一開始總是跑得很快,但到後面卻越變越慢,有些還會加上動態的炫光特效,減低我們等待時的焦躁,而這樣的設計巧思,應該用到上述心理學小知識吧!
進度條提供我們一個看得見的開始和結束,讓我們覺得有在向目標前進,或至少讓人知道現在正在運轉,比較安心一點。當進度列條到達100%時,會刺激身體產生腦內啡,給人帶來一股我終於完成目標的這種成就感!
二、Notion 進度條 公式說明
(一)、整體製作概念
- 把完整的進度列條分成10等分,即10%為一個單位
- 每個完整的進度列條皆由2部分組成: 已完成 和 未完成
- 公式共包含3個主軸
- 已完成的圖示 (ex. 以深色顯示)
- 未完成的圖示 (ex. 以淺色顯示)
- 進度的數字百分比

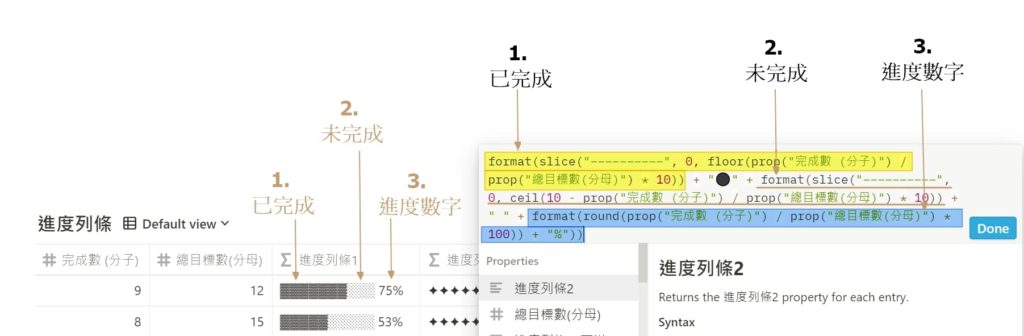
(二)、公式
format(slice("▓▓▓▓▓▓▓▓▓▓", 0, floor(prop("完成數 (分子)") / prop("總目標數(分母)") * 10)) + format(slice("░░░░░░░░░░", 0, ceil(10 - prop("完成數 (分子)") / prop("總目標數(分母)") * 10)) + " " + format(round(prop("完成數 (分子)") / prop("總目標數(分母)") * 100)) + "%"))1. format ():
- 意義: 將括號內的內容,轉成文字形式
- 用法: 同一公式中,若有用到 「+」,則「+」的前後內容,需為同一種格式。
(O): 文字 + 文字
(X): 數字 + 文字
2. slice (text, number1, number2)
- 意義: 將括號中的 text(文字)做切割。切割的方式為: 取number1 到 number2之間的字
- 用法: slice (” 牧羊妮| 最完整的Notion應用教學網站!”, 0, 3),即取第0 到第3個字之間的內容,(或是切掉0以前和3以後的文字),便會得出: 牧羊妮。
3. 簡化數字:無條件捨去、無條件進位、四捨五入
- floor(number): 無條件捨去
- ceil(number): 無條件進位
- round(number): 四捨五入
(三)、公式解析
1. slice("▓▓▓▓▓▓▓▓▓▓", 0, floor(prop("完成數 (分子)") / prop("總目標數(分母)") * 10) 👉 每完成10%,就取一格
- “▓▓▓▓▓▓▓▓▓▓”: 進度列條由10個 ▓ 所組成
- floor(prop(“完成數 (分子)”) / prop(“總目標數(分母)”) * 10): 計算出目前進度,且以10%為一單位,最後將數字無條件捨去
2. slice("░░░░░░░░░░", 0, ceil(10 - prop("完成數 (分子)") / prop("總目標數(分母)") * 10)👉 總進度列條共有10格,用 ░ 來補足 ▓ 後面不足10的格數
- (10 – prop(“完成數 (分子)”) / prop(“總目標數(分母)”) * 10): 總進度有10格,計算出目前進度且以10為一單位後,看距離10還差多少
- ceil: 在「完成」的部分,我們用floor 無條件捨去,而在這(即「未完成」的部分),我們便要用ceil 無條件進位,這樣才能將總進度湊成10格
舉例來說:
- 達標率是20%,則進度列條會由 2個 ▓ + 8個 ░ 所組成
- 達標率是 8%,因為不滿10%,所以進度列條會由 0個 ▓ + 10個 ░ 所組成
* 若你想要在不滿10%的情況下,還是顯示一格,那就將公式中 floor 與 ceil的位置互換即可。
3. round(prop("完成數 (分子)") / prop("總目標數(分母)") * 100)) + "%")👉 四捨五入進度的百分比,並在數字後方加上”%”
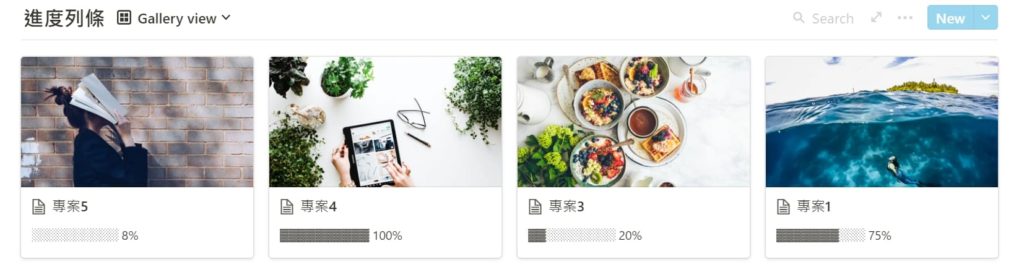
三、Notion 進度條 製作步驟教學與模板分享

因進度列條是由公式所寫出來,因此需要用到Notion的資料庫功能才能寫公式。
建議一開始先用表格的視覺化功能,這樣比較好編輯,後續再轉成你想要的視覺化呈現方式 (ex. 作品集或看板)就可以了。
- 在頁面上打上”/”
- 選擇: Table – inline
- 新增2個數字欄位(Property),一個為進度列條計算的分子 ex. 完成數,另一個為計算進度列條的分母 ex. 總目標數
進度列條1: 條狀 (可參考上圖圖示)
- 以條狀呈現,完成的部分呈黑色,未完成的部分呈白色
- 公式:
format(slice("▓▓▓▓▓▓▓▓▓▓", 0, floor(prop("完成數 (分子)") / prop("總目標數(分母)") * 10)) + format(slice("░░░░░░░░░░", 0, ceil(10 - prop("完成數 (分子)") / prop("總目標數(分母)") * 10)) + " " + format(round(prop("完成數 (分子)") / prop("總目標數(分母)") * 100)) + "%"))
進度列條2: 星號 (可參考上圖圖示)
- 以星號呈現,完成的部分以黑色星星呈現,未完成的部分以白色星星呈現
- 公式:
format(slice("✦✦✦✦✦✦✦✦✦✦", 0, floor(prop("完成數 (分子)") / prop("總目標數(分母)") * 10)) + format(slice("✧✧✧✧✧✧✧✧✧✧", 0, ceil(10 - prop("完成數 (分子)") / prop("總目標數(分母)") * 10)) + " " + format(round(prop("完成數 (分子)") / prop("總目標數(分母)") * 100)) + "%"))
進度列條3: 線條+圓圈 (可參考上圖圖示)
以線條顯示總進度列, 以⚫位置呈現目前進度
公式:
format(slice("––––––––––", 0, floor(prop("完成數 (分子)") / prop("總目標數(分母)") * 10)) + "⚫" + format(slice("––––––––––", 0, ceil(10 - prop("完成數 (分子)") / prop("總目標數(分母)") * 10)) + " " + format(round(prop("完成數 (分子)") / prop("總目標數(分母)") * 100)) + "%"))👉 這個公式的寫法同進度列條1與2,只是在已完成和未完成的公式中間,加上⚫
進度列條4:不滿10%就進一格 (可參考上圖圖示)
- 像剛剛提到的: 達標率是 8%,因為不滿10%,所以進度列條會由 0個▓ + 10個░ 所組成。若你想要在不滿10%的情況下,還是顯示一格進度
- 公式:
format(slice("▓▓▓▓▓▓▓▓▓▓", 0, ceil(prop("完成數 (分子)") / prop("總目標數(分母)") * 10)) + format(slice("░░░░░░░░░░", 0, floor(10 - prop("完成數 (分子)") / prop("總目標數(分母)") * 10)) + " " + format(round(prop("完成數 (分子)") / prop("總目標數(分母)") * 100)) + "%"))
👉 此公式以”進度列條1″的圖像呈現,你可以自由改成星號(進度列條2)或是線條(進度列條)

只要利用短短的幾行公式,就能寫出很炫的Notion進度條,還能幫助你在日常生活或專案管理上過得更安心。
現在就一起動動手,來試試看吧!
《重要資源連結》
- 👉 Notion模板連結:Notion 基礎進度列條
- 👉 限時免費Bonus:『高效工作、優雅生活』牧羊妮Notion模板大全



![[ NOTION入門教學課程] 3天學會用NOTION做筆記!](https://nomadni.com/wp-content/uploads/2021/03/1-1-1024x1024.jpg)
![[ NOTION入門教學課程] 4天學會用NOTION聰明工作,獲取高薪!](https://nomadni.com/wp-content/uploads/2021/03/2-1-1024x1024.jpg)


5 comments
天阿,這篇完全就是在Notion上永遠不知道怎麼使用公式的救星!!!!
每次看自己的頁面都覺得很不特別,跟著這幾篇文章做完覺得更喜歡紀錄跟達成事項了哈哈
希望牧羊妮可以分享更多Notion公式的應用??
Hi 璇,
能幫助到妳也讓我很開心 🙂
不特別或不華麗沒關係,適合妳自己的最重要!
好好! 我一定會為妳再多寫幾篇有關於公式的應用~
謝謝妳給了我這麼好的主題靈感 ?
這個公式的教學太甘心了
Hi 人是人,
不客氣!
公式真的很好用,學會就是自己的了 🙂
[…] 進度條的部分是用帶入程式去呈現,我是參考牧羊妮的教學去做調整的,圖中的星號可以依據自己的喜好,再去調整成其他符號 (實心 / 空心圓 or 滿月 / 新之類) 來呈現。 […]