這篇文章提供了最完整的Notion 筆記與建造知識庫系統的方法
你會學到:
一、為什麼要做筆記,並建造知識庫系統?
如果有一種特殊能力: 記憶超好,不會忘記任何之前學過的內容,當待辦事項的截止時間快到時,腦中還內建自動提醒器。
你,會想用什麼來交換?
如果是我,我不想交換這種特殊能力。
因為,腦容量有限,與其把它拿來記事情,倒不如把它用來思考! 而這,也是大腦比較擅長的事項! 至於記憶力超好這種特殊能力,只要交給Notion就好。它絕對比我們的大腦還擅長,不會忘東忘西!
那要怎麼樣擁有超強的記憶力呢?
還記得在<<哈利波特>> 中,霍格華茲校長鄧不利多的個人專屬”儲思盆”嗎?
他透過有系統的安排,將腦中的記憶移轉到儲思盆中,日後有需要時便能輕鬆提取。
所以說,擁有超強的記憶力,靠的不是聰明才智,而是打造一個知識庫系統。 透過有系統的筆記,將所吸收的資訊轉成自己理解的知識。而一篇篇的筆記,會漸漸累積成自己的知識聚寶盆,讓我們在有需要時,能輕鬆提取與應用。
筆記與建造知識庫系統,就是我們每個人的第二大腦,是讓我們擁有超強記憶力的秘密武器!
二、為什麼 要使用Notion而不是其他軟體?
我嘗試過許多筆記的方式,像是紙本、Google doc.、Evernote…等,但會遇到以下3個問題:
- 無法隨時隨地記錄,造成筆記散亂至各處
- 大多只適用於讀書筆記,無法有效製作網路文章、影片、podcast…等不同來源的筆記
- 無法將筆記轉換成知識聚寶盆,並與自己的專案或產出做有效的連結
而Notion 能一次解決上述的3大問題,不僅讓我養成記筆記的習慣,也幫助我將學習到的知識有效轉換成有價值的產出。
三、怎麼 用Notion 來做筆記,並將累計的知識變成聚寶盆
每個人記筆記的習慣不同,使用Notion的經驗也不同,我自己也是一步步從簡單到高階,先養成記筆記的習慣,再打造自己的知識庫。
以下分享3個模板,從初階到高階,可以根據自己目前的狀態來挑選最適合的:
- 初階: 養成筆記習慣,種下知識樹
- 中階: 利用Database的功能,將筆記系統化
- 高階: 將知識與專案做連結,有效輸出有價值的產出
1. 初階: 養成筆記習慣,種下知識樹
<適用情境>
- 剛開始想養成做筆記習慣者
- 了解基本Notion的基本功能者
- 以簡單為主,將所需要輸入的資訊降到最低
<Notion頁面設計說明>
- 每一篇筆記,都是一篇獨立的頁面 (page) (參考下圖黃框處)
- 根據不同主題來分類 ex. 邏輯思考、效率、習慣養成…. (參考下圖紅框處)
- 將學習到的知識,當成一棵樹種下: (參考下圖綠框處)
- 頁面icon 選擇”樹”的樣式
- 當你記下的筆記越多,樹就種得越多,而你的森林就會越長越大。
看到自己的知識森林越來越茁壯時,內心也會有滿滿的感動跟努力種樹的動力,因此,便會漸漸養成做筆記的習慣。 - 我就是透過這樣的方式,覺得寫筆記是件有趣的事情,因而養成習慣。且一開始以簡單為主,除了筆記外,不須輸入太多資訊(跟中階的模板相比),因此很容易持續。

2. 中階: 利用資料庫的方式建立,將筆記系統化
<適用情境>
- 已養成做筆記的習慣
- 已使用Notion一段時間
- 透過不同視覺化的呈現,增加筆記的趣味性,並有利於知識的管理
<Notion頁面設計說明>
- 將筆記以資料庫的方式呈現,並透過不同View來做管理
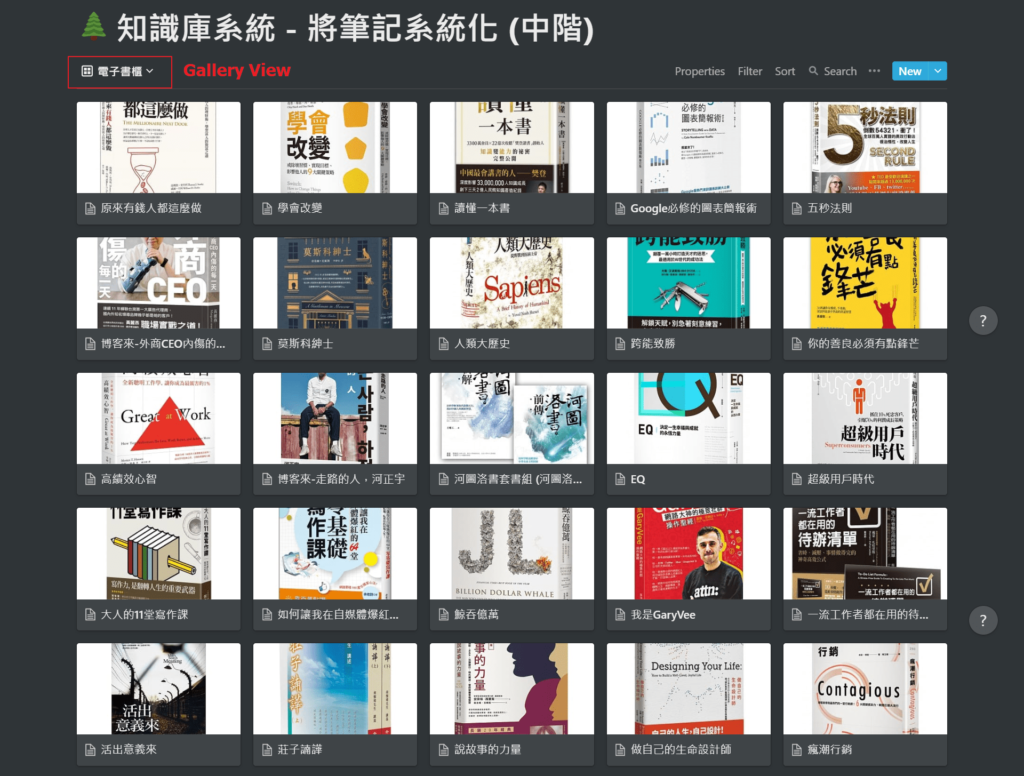
- 可利用Gallery View,打造電子書櫃

- 可利用表格View,來管理閱讀進度

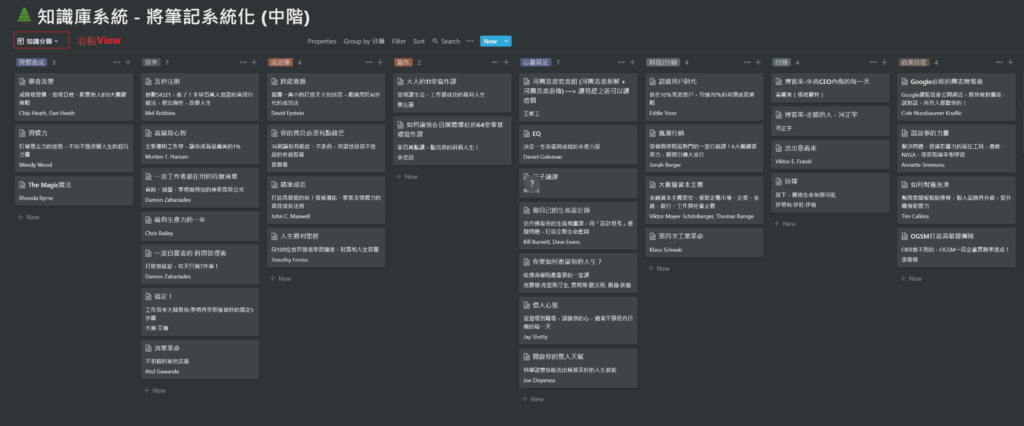
- 可利用看板View,將知識做分類

- 可利用Gallery View,打造電子書櫃
- 所需輸入的資訊,能用Notion Web clipper ,快速抓取書本資訊與連結
- Notion Web clipper 為 Chrome的外掛軟體
- 擷取步驟,以書 <原來有錢人都這麼做> 為例
- 進到博客來網頁
- 點選 Notion Web clipper (在網頁右上方)

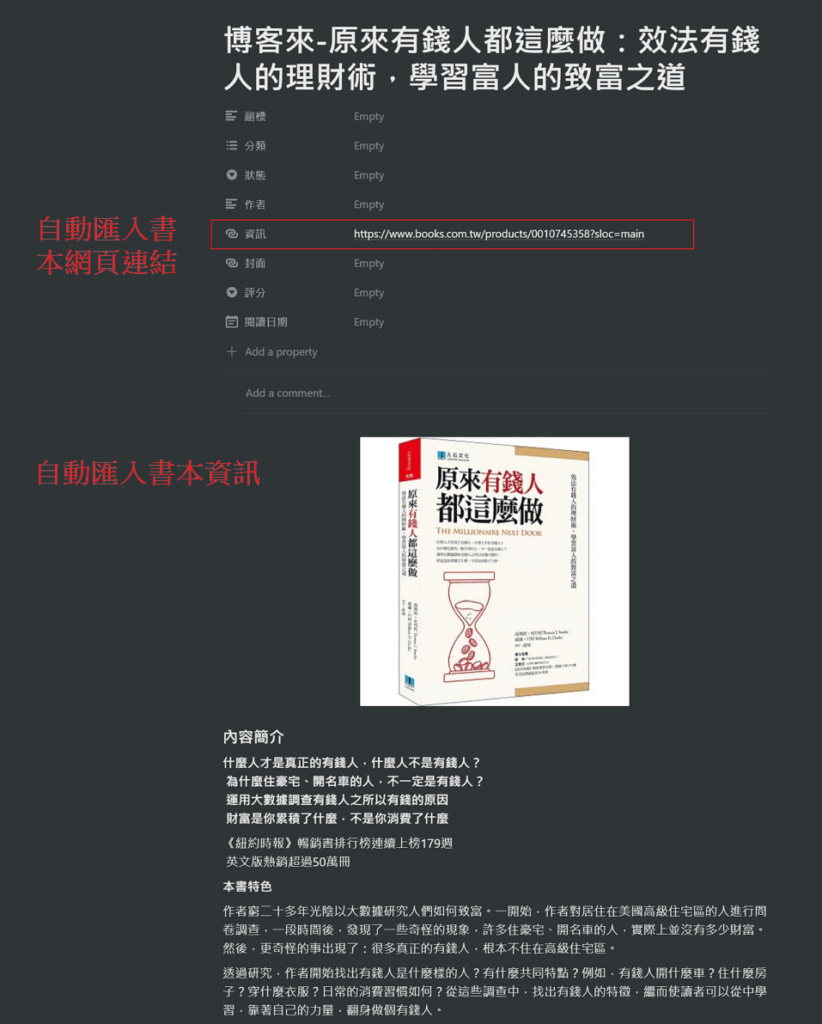
- 將頁面內容存在知識庫中

- 開啟Notion網頁版,書本摘要與連結會自動匯入到Notion中


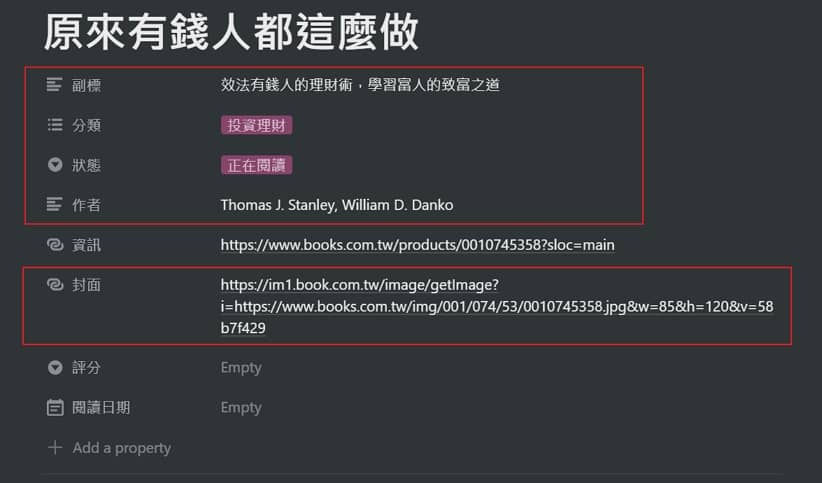
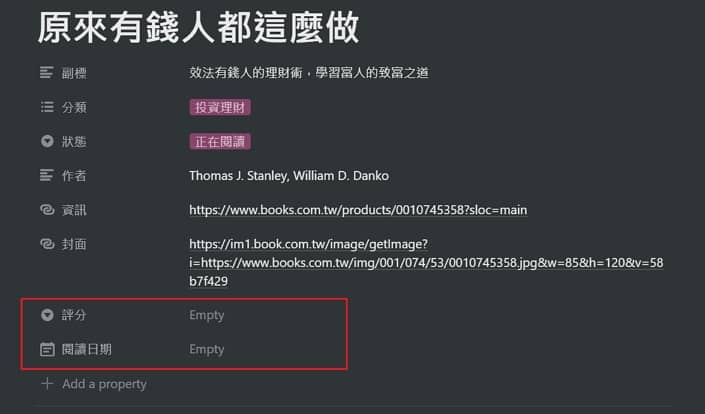
- 新增標籤: 將書本做分類,並紀錄目前這本書閱讀的狀況;填寫作者資訊,並設定書本封面

* 書的封面圖可由博客來的頁面取得網頁連結
- 閱讀完成後,填寫閱讀日期和評分,以便日後參考

3. 高階: 將知識與專案做連結,有效輸出有價值的產出
<適用情境>
- 針對不同來源的資訊 (ex. 書、影片、podcast…) 皆會做筆記
- 對Notion很熟練,除了知識庫外,已建置好專案管理 與 子彈筆記/人生管理 …等系統
- 將知識庫系統與其他系統做連結,提升產出的品質與價值
<Notion頁面設計說明>
- 部分內容與 2. 中階: 利用資料庫的方式建立,將筆記系統化 相同,相同處便不再說明。
- 增加資訊來源: 書、影片、課程、Podcast…
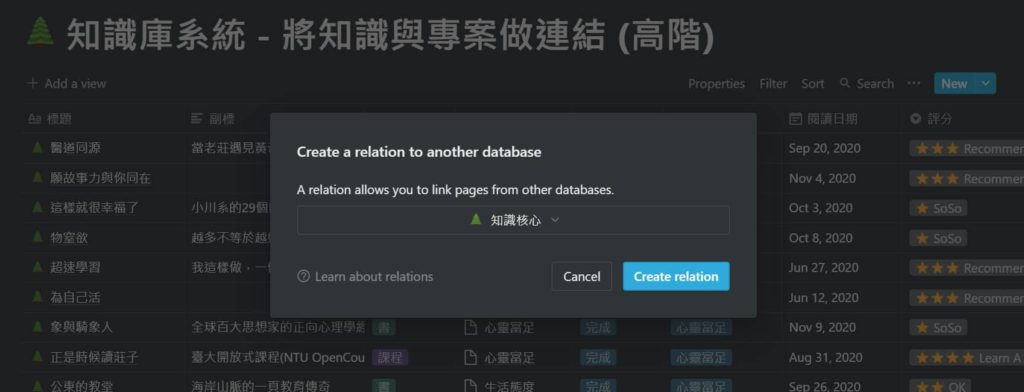
- 將筆記與知識核心做連結 (Relation)

* 連結步驟:- 頁面上打”/”
- 選擇 Relation
- 選擇要連結的資料庫:知識核心

- 完成
- 知識核心
- 目的: 將所學的知識轉換成高品質的專案或產出
- 作法:
- 列出最想要深耕的知識核心主題 ex. 寫作、健身、登山 (參考下圖紅框處)
- 紀錄該主題最精華的部分,並與所學習到的資訊、筆記做連結 (參考下圖黃框處)
* 此區塊已於上一步完成,因此無須再次連結 - 將知識核心與專案做連結。於執行專案時,能快速瀏覽相關知識核心的內容,讓成果更具價值 (參考下圖綠框處)

建造有系統的知識庫,是我們的第二大腦,也是讓我們擁有超強記憶力的秘密武器! 不過,在打造知識庫的過程中,建議一步一步慢慢來,不要一下子就嘗試高階的方法。
還記得我剛開始使用Notion時,覺得打造電子書櫃很酷,便直接跳”中階”,用資料庫的方式來記錄我的筆記。但要輸入的資訊實在太多,且本身沒有記錄筆記的習慣,因此只用了幾天就放棄。直到改用”初階”的種樹法,賦予知識庫更深層的意義,才讓我持續下去。
之後,當知識量累積的越來越多,用資料庫管理較方便,我才再次回到電子書櫃的方式,來管理我的知識庫。
而現在的我,已經在Notion上建立完整的系統,來管理我的人生與專案。因此,才又再次將知識庫升級到”高階”,讓我整個Notion的生態圈更完整。




5 comments
這個真的太實用
謝謝牧羊妮QQ
Hi chueh,
哈哈! 謝謝你的喜歡
牧羊妮您好,
我嘗試使用web clipper將書本資訊匯入notion資料庫,
但是匯入後會變成獨立的一個page,
而不會像您範例上呈現的樣子(連結會匯入資訊欄位裡)。
想請問要如何匯入成您所示範的樣子?
Hi HsinHui,
你可以試試看檢查以下2個部分:
1. Notion資料庫裡面,需要有 URL格式的欄位 (Property)
2. 使用web clipper建立擷取頁面資料時:
– add to: 選擇你要將網頁資料收錄在哪個資料庫
– Property: 選擇網址要匯入在哪個欄位 (你沒有URL格式的欄位,在這裡就沒辦法選擇)
? 完整的畫面會長得像: 中階應用–> 2.2.2 點選 Notion Web clipper (在網頁右上方) 下方的圖片
—
除了網址之外,如果你想要一次直接輸入更多欄位資訊,那Save to Notion的網頁擴充工具可能會比較適合你 🙂
?詳細操作方式,可以參考這篇文章: 上手NOTION的10大技巧教學 – NOTION 外掛與小工具推薦,Save to notion的部分 🙂
牧羊妮您好:
非常謝謝你無私地分享這麼多有關notion的資訊及模板,讓身為初學者的我,可以跟著你的思維,快速建立自己的notion使用系統 (真的相見恨晚阿…)。
想請教在notion database內,有辦法用”連結(relation)”或其他功能,建立 類似 Excel 內2層下拉式選單的功能 (參考網址:https://blog.gtwang.org/windows/excel-two-levels-drop-down-menu-tutorial/) 嗎?
或者您有遇到、解決過或怎麼處理, database內時,有些欄位是具階層關係的狀況;例如:A欄位是縣市,B欄位是行政區;若可藉由A欄位選填高雄市時,系統會自動將B欄位的行政區,過濾為高雄市內的行政區,就不用從全國的行政區逐一挑選標籤了。
謝謝。