我敢說,這是最有系統的Notion教學文!
還記得剛開始學Notion時那種鬼打牆的痛苦。原以為它能幫我大幅提升效率,沒想到卻因為功能太複雜,需要花上大把的時間研究。工作效率不升反降,生活也被搞得很複雜。
經歷過多次的放棄、重新研究、大吼著再放棄、認真熬夜重建,我終於開始掌握使用Notion的訣竅。
這篇入門的Notion教學文,彙整了我耗時一年的學習經驗與摸索,希望你不用像我一樣走過這麼多痛苦的道路,就能學會使用Notion的美好!
若要做到看起來毫不費力的程度,絕對都曾在私底下超級努力過。
這篇文章,提供了10大必學Notion功能。
你會學到 (可快速點選連結):
一、NOTION介紹、建立帳號、費用與下載
1. Notion是什麼?
Notion 是美國時下最熱門的筆記軟體,是一個「把文件、知識庫、任務,無縫整合的現代工作平台」
如果你喜歡寫筆記,喜歡在空白頁面上自由創作,那你就適合Notion!
Notion像是一本有無限頁面的筆記本,不僅功能強大,支援多種編輯方式能讓你彈性揮灑,完全不受紙張頁數限制,不必煩惱存放空間的問題!
如果你有在用Google文件,喜歡它的雲端儲存服務,隨時隨地都能使用;喜歡它共同編輯的功能與多人協作,那你就適合Notion!
Notion是個雲端軟體並提供多人協作編輯。它比Google文件更有組織架構性,你只會有一個Notion介面,而不會有好多個散亂在Google Drive中不知如何找起的Google文件!
如果你有嘗試過Trello,喜歡它簡潔的看板與便利貼設計,常用在專案管理或行程安排上,那你就適合Notion!
Notion 除了有看板專的功能之外,還能整合行事曆、表單、甘特圖….等,彈性連結不同內容,讓你打造最完整的資料管理方式!
最後,如果你聽說過Todoist,喜歡它的待辦清單功能,讓你不會忘東忘西,那你就適合Notion!
Notion彈性的編輯方式,不僅能讓你設計出同Todoist的介面,還能融入其他高效管理的工具,像是GTD與番茄鐘等,讓你的產出更升級!
如果,以上4個情境有你認同的部分,那你就很適合踏入Notion的世界!
如果,看完之後沒有什麼感覺,那你就可以直接把網頁關掉,不用再花大把的寶貴時間在Notion上了!
2、Notion 註冊3步驟
步驟1. 進到Notion的官方首頁: https://www.notion.so/signup
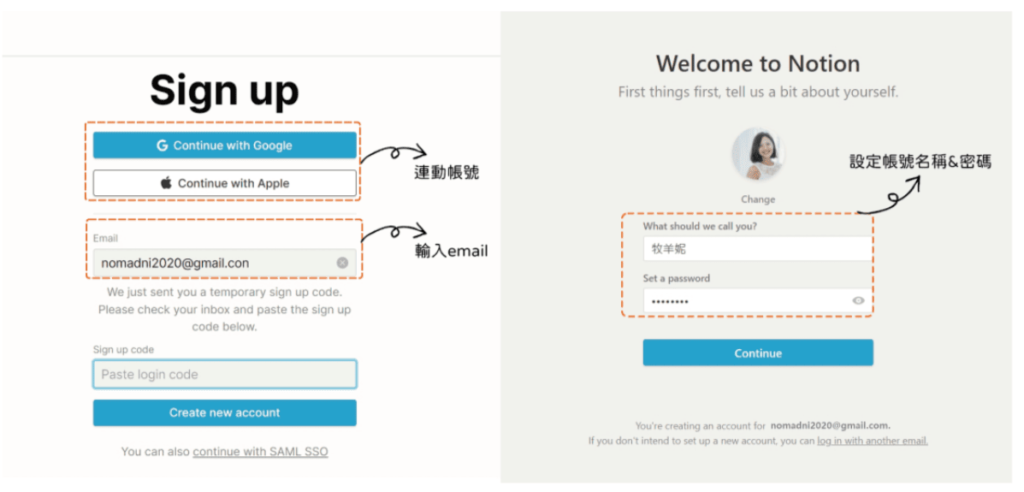
步驟2. 於下方欄位輸入你要註冊的Email
- 如果有學校的email,建議用學校的email註冊,因為可以免費升級到Personal Pro喔!

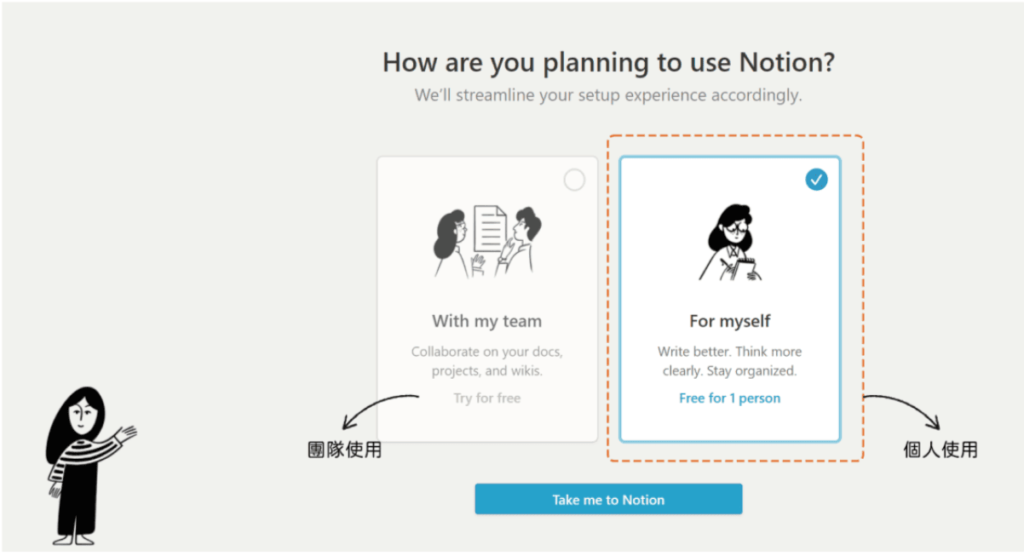
步驟3. 選擇使用方案: 「個人使用」 或 「團隊使用」
- 若沒有強烈的團隊使用需求,建議可優先選擇 「個人使用」方案。
- 因為 「個人使用」的免費版,沒有輸入行數(Block)的限制,而 「團隊使用」的免費版,最多只能輸入1,000行。
- 選好方案後,就可以點選下方藍色按鈕: Take me to Notion,進到Notion頁面中。
- 放心! 這些步驟都不會涉及到付款。Notion很貼心,一開始會預設讓你使用免費的版本

這樣子就算註冊完成啦!
3、Notion 4種資費方案介紹
先直接說重點:
- 如果你大多是自己使用,免費版就真的很夠用了,能讓你玩很久!
- 如果你用學校的Email註冊帳號,那就更好! 因為可以直接省下5美金的月費,直接升級成 個人專業版 (Personal Pro)。
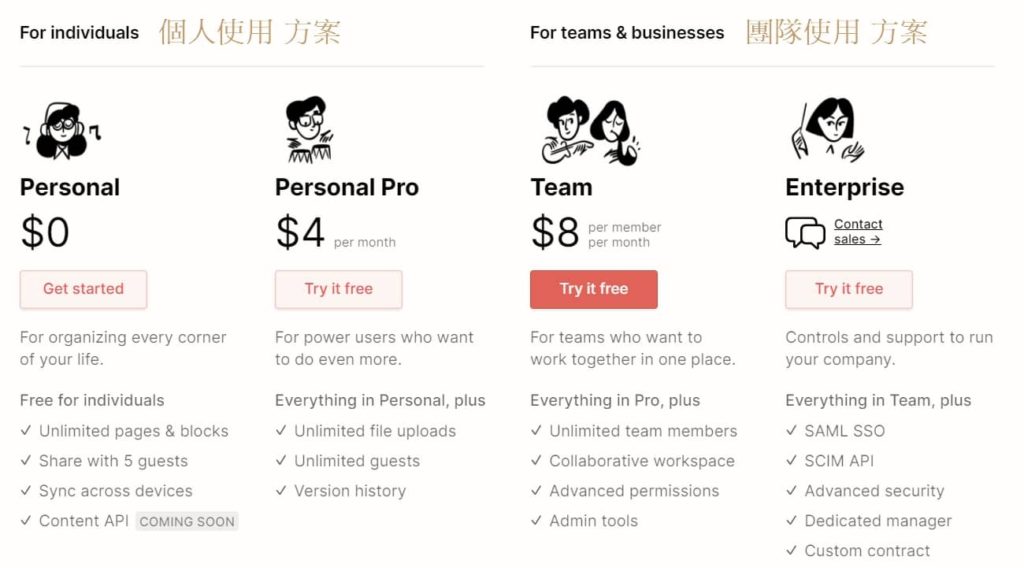
(1). 在個人使用方案上 (下圖最左邊2個方案),有2種選擇: 免費 與 付費 (每月5美金)。
而2者在功能上最大的差別是:
- 上傳檔案限制: 免費版 5MB ;付費版 無限制
- 邀請協同合作人數: 免費版 最多 5位 ;付費版 無限制
(2). 在團隊使用方案上 (下圖最右邊2個方案),有2種選擇: 團隊版 與 企業版

4. Notion APP 下載
Notion有3種版本: 網頁版、桌機APP版、手機APP版
(1). 連結:
- 網頁版: https://www.notion.so/
- 桌機APP版下載連結: https://www.notion.so/desktop
- 手機APP版下載連結
(2). 使用經驗分享
- 如果你跟我一樣,習慣在瀏覽器開很多分頁,並互相參照與使用,那很推薦在桌機用Notion的網頁版。據我自己的使用經驗,桌機的網頁版與APP版在功能上並沒有太大的差異。
- 手機的部分,我則偏好App版。除了能快速開啟外,手機的瀏覽器分頁不方便互相參照,因此較無多視窗的需求。
二、創建Notion新的一頁
Notion就像有無限頁面的數位空白畫紙,提供很大的彈性任你恣意揮灑
3大創建Notion頁面技巧統整
| 創建新的Notion頁面方式 | 應用情境分享 |
| 1. 快捷鍵: Ctrl + n | 最快速的創建頁面方式,但只能在電腦版的app上使用 |
| 2. 在頁面上直接創建 | 最常使用的方式 |
| 3. 由左側目錄欄創建 | 能直接在目錄裡分類與調整頁面階層 |
1. 快捷鍵: Ctrl + n
最快速的創建頁面方式,但只能在電腦版的app上使用
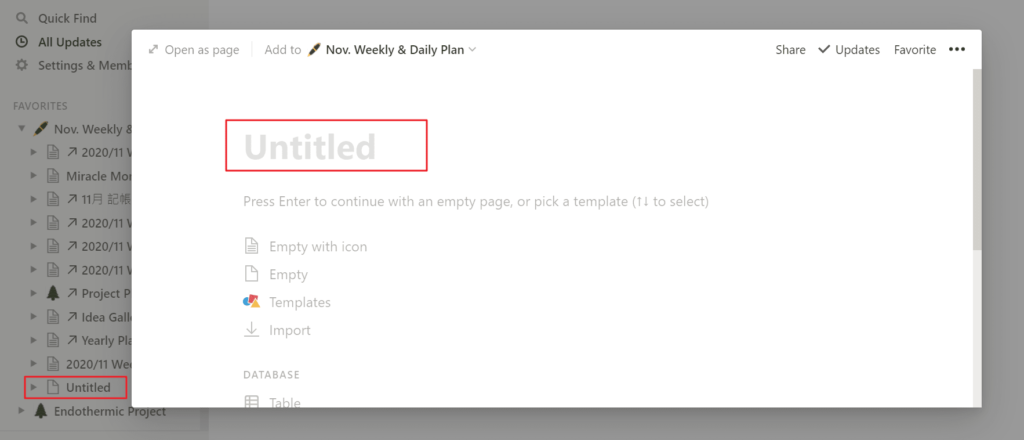
2. 在頁面上直接創建
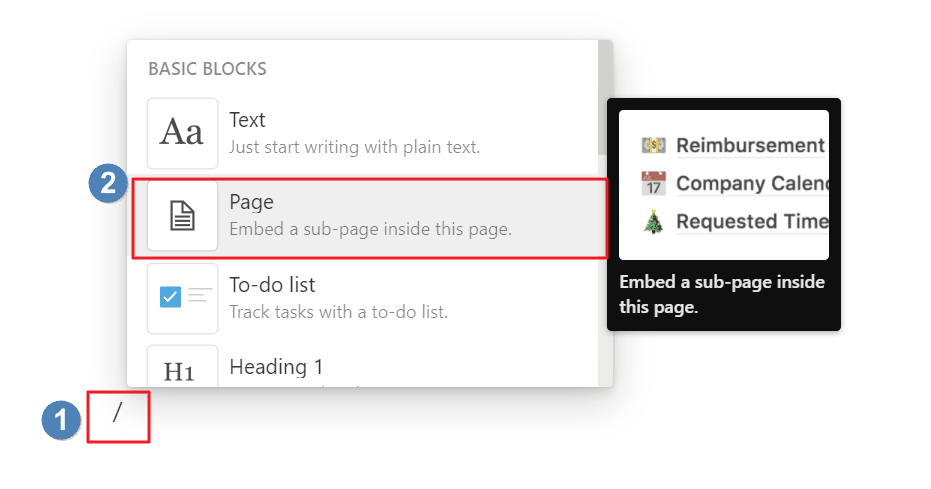
要叫出Notion的功能,最常用的快捷鍵就是”/”。
- 頁面上打”/”
- 選擇 page
- 完成新的頁面創建

3. 由左側目錄欄創建
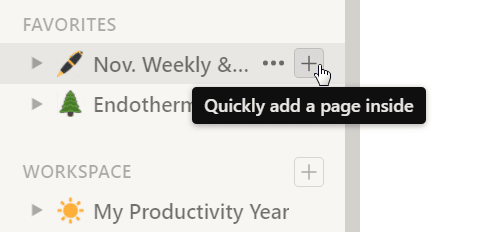
(1). 點選頁面左上方的漢堡選單,叫出左側目錄欄

(2). 在想創建頁面的分類中,點選右側 + (游標滑過去,+就會出現)

(3). 即可於該分類中直接創立新頁面

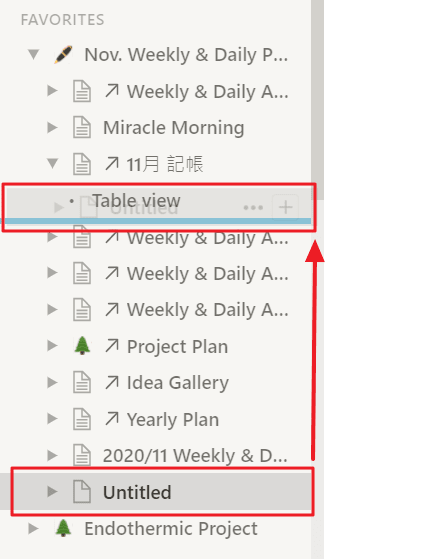
(4). 若想要調整頁面的所屬的分類或是階層,也可以直接用滑鼠移動修改
舉例來說,此頁面原本建立在: Nov. Weekly & Daily Plan 底下,但我想把它移到 Nov. Weekly & Daily Plan中,11月 記帳底下。 只要用滑鼠將該頁面拖移移過去,這個頁面就會直接調整所屬的分類與階層

三、製作Notion封面與小圖示
為了讓頁面頁面增加活潑性,並打造個人化的專屬感,Notion有2個很可愛的頁面裝飾功能 – 設定頁面封面 與 ICON。
| 裝飾頁面功能 | 應用情境分享 |
| 設定頁面封面 | 營造版面主題性、可當夢想版使用 |
| 設定頁面Icon | 此icon除了顯示在頁面上,還會顯示在notion的側邊索引、網頁的書籤、以及網頁頁籤上,很容易辨別與選取 |
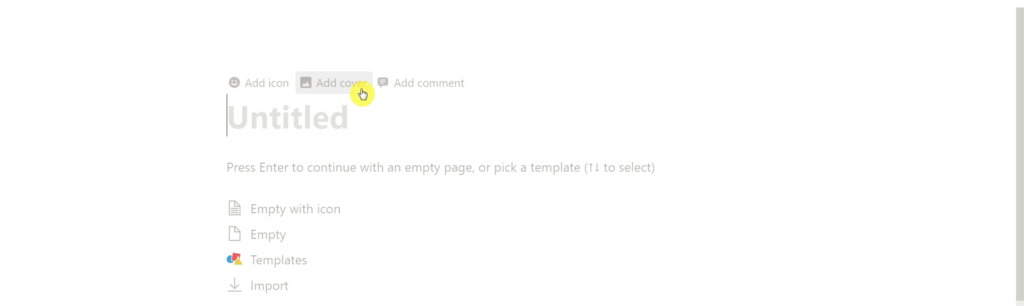
1. 設定頁面封面:
(1). 點選頁面最上方的: Add cover

(2). 系統一開始會隨機放一張圖片
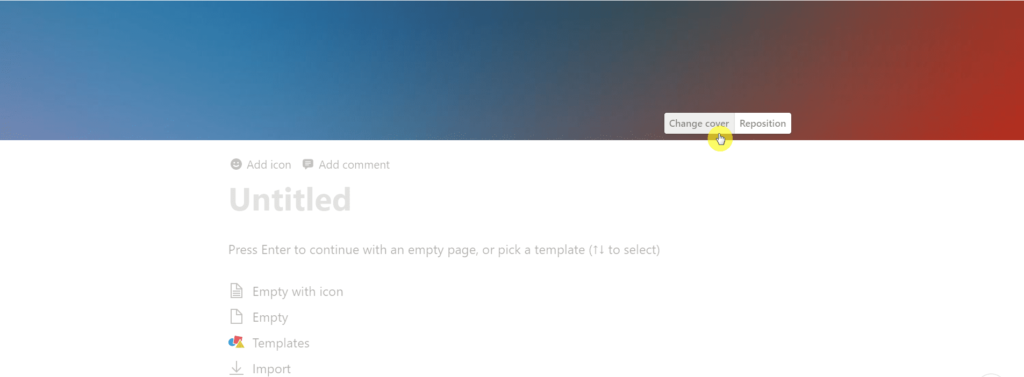
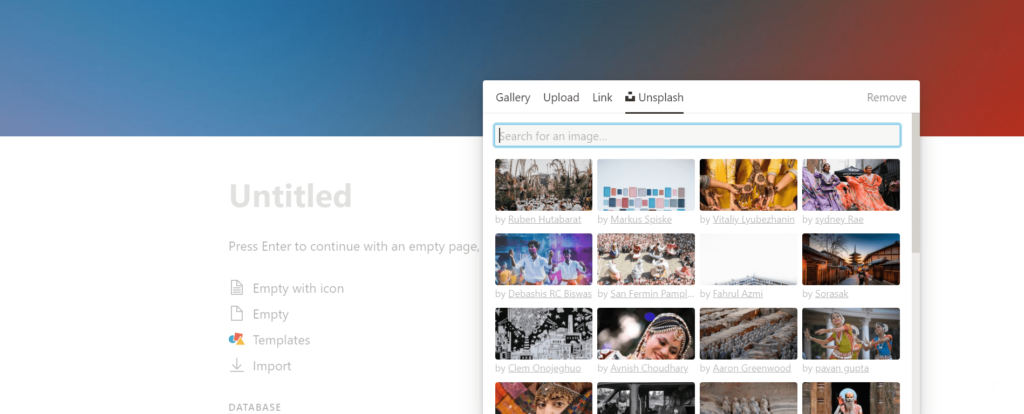
(3). 將游標放在圖片上,點選: Change Cover

(4). 可以自行上傳圖片(點選: Upload) 或 於Notion圖片資料庫中(點選: Unsplash) 搜尋與選擇想要的圖片背景

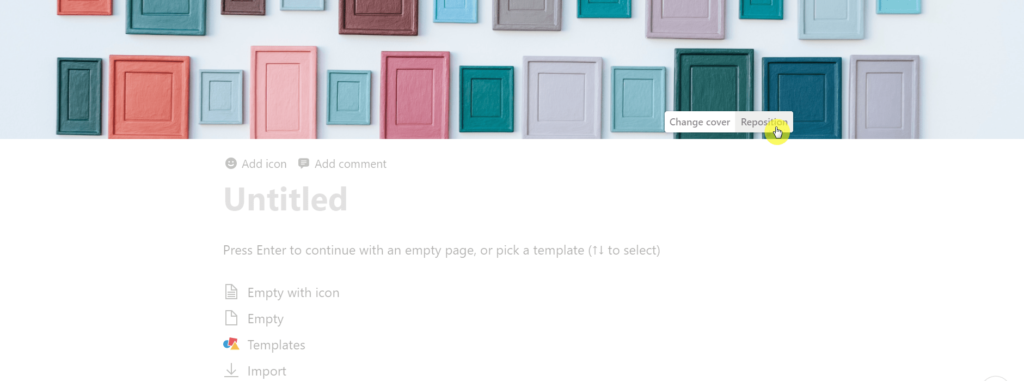
(5). 因Notion的封面為長條狀,因此僅能顯示圖片的部分區塊。可以點選: Reposition,調整該圖片顯示的區塊

《應用情境分享》
有一個月,我的目標是追求身心靈的平靜。
因此,我特別挑選一張看了會很平靜的圖當作封面。
每次打開該頁面的時候,看到第一個畫面,都會覺得心靈很平和與開心。另外,他也是個簡易版的夢想版,時時提醒我這個月的目標-身心靈平靜。
2. 設定小圖示ICON:
(1). 點選頁面最上方的: Add icon
![]()
(2). 系統一開始會隨機放一張ICON
(3). 點選ICON,叫出其他小圖(Emoji),並選擇符合自己想要的圖片
![]()
(4). 該ICON除了顯示在頁面上之外,也會直接顯示在分頁頁籤上
![]()
《應用情境分享》
我喜歡走極簡風。
一開始覺得設定封面與ICON實在很浪費時間。
但後來發現,若有設定ICON,便可快速地找到想要的分頁。因此在我常用的每個分頁,現在都會設定ICON了~~
四、編輯Notion頁面內容
Notion頁面內容的編輯方式與Word差不多,除了有文字編輯相關的功能外,還能彈性的並排文字區塊、以及特殊符號的應用。
| 編輯頁面內容 | 應用情境分享 |
| 調整文字大小 | 共有4種文字大小 |
| 調整文字顏色與底色 | 共10種顏色與底色。在黑底的布景下,我喜歡用黃色字做為重點標示,粉紅色、紫色底,作為段落標示 |
| 彈性併排文字區塊 | 應用非常廣泛,可以任意排版頁面內容 |
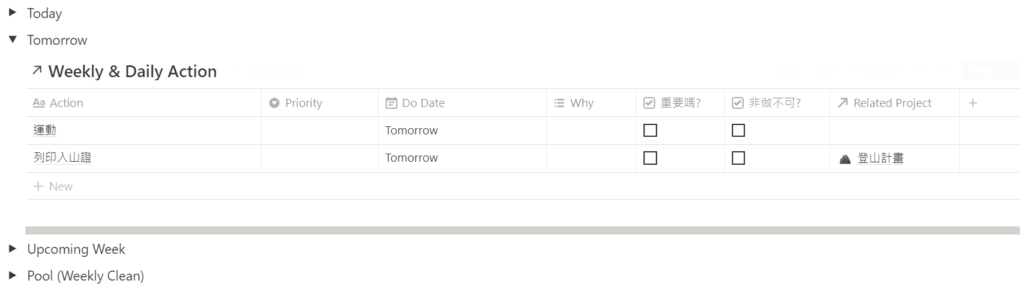
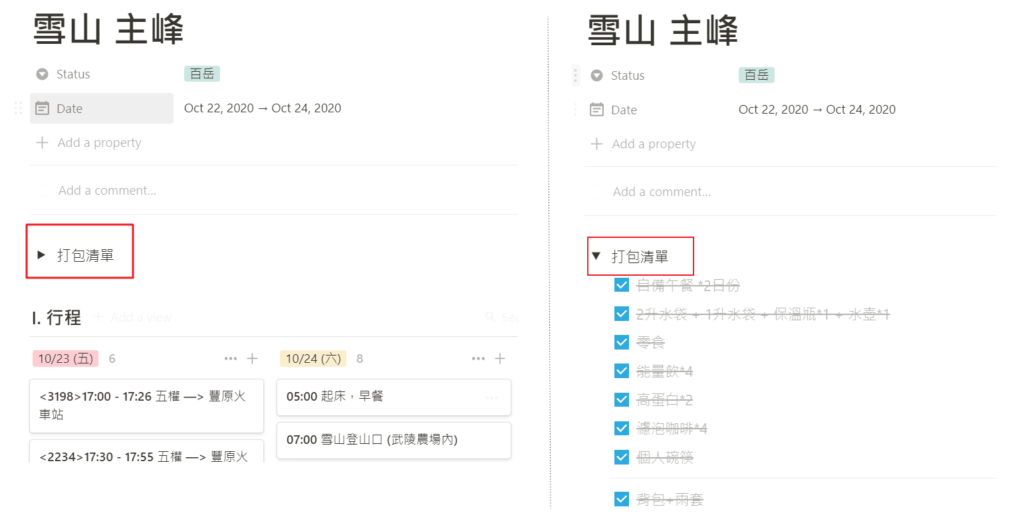
| 折疊列表(toggle) | ⫸ 作筆記時,能用此功能將答案隱藏,以便後續複習時不會直接看到答案 ⫸ 日計畫/每日待辦清單頁面上,利用此功能將當天、明天、未來7天的代辦事項做分類,並點選當下自己想看的內容 ⫸ 安排出遊行程時,用此功能隱藏打包清單,避免頁面過長 |
1. 調整文字大小:
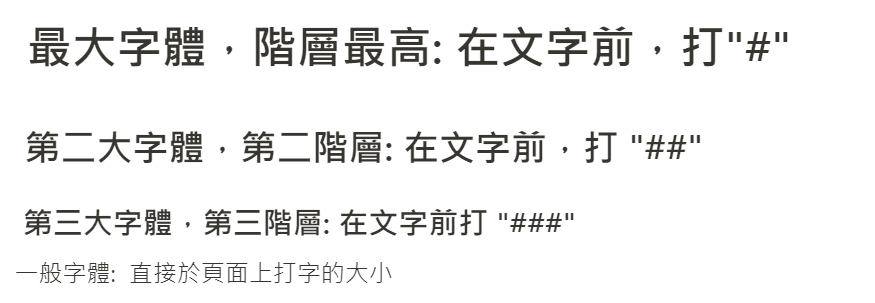
Notion的文字僅有4種尺寸,常用於排版上的階層顯示。而不同字體大小的間距皆已固定好。
(1). 最大字體,階層最高(H1): 在文字前,打”#”
(2). 第二大字體,第二階層(H2): 在文字前,打 “##”
(3). 第三大字體,第三階層(H3): 在文字前打 “###”
(4). 一般字體: 直接於頁面上打字的大小
以下為4種字體大小的示意與比較:

2. 調整文字顏色 與 增加文字底色
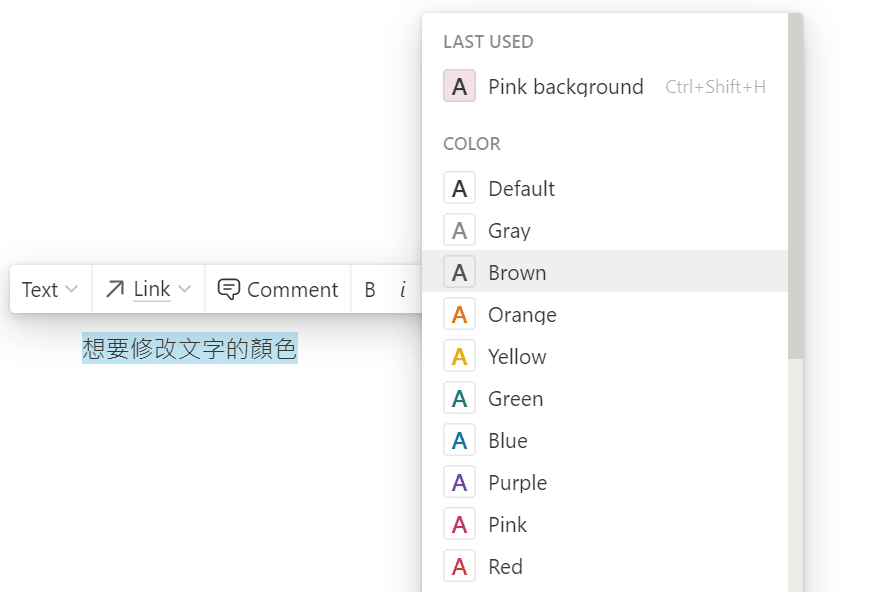
(1). 一般方式
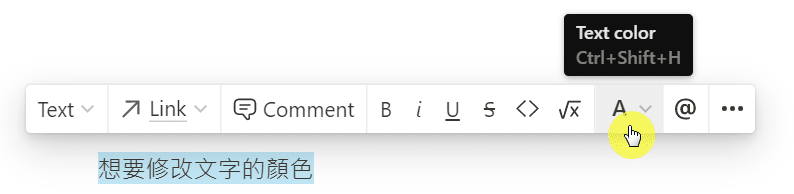
a. 選取想要修改顏色的文字,即會顯示文字編輯器
b. 點選: A,並選擇想要的文字顏色(共10種) 或 文字底色(共10種)


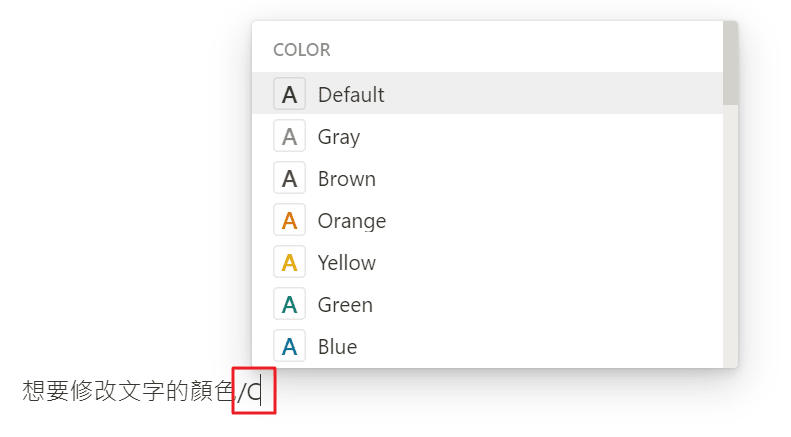
(2). 快捷鍵方式
a. 於想要調整的文字後面,打上”/C”
b. 即可叫出顏色編輯器,選擇想要的顏色

《應用情境分享》
Notion的頁面背景,可以選擇用白色或是黑色 (快捷鍵: Shift+Ctrl+l)。 若選用黑色的背景,我喜歡用”黃字”標示重點,並利用粉紅色底、紫色底做段落間的區隔。
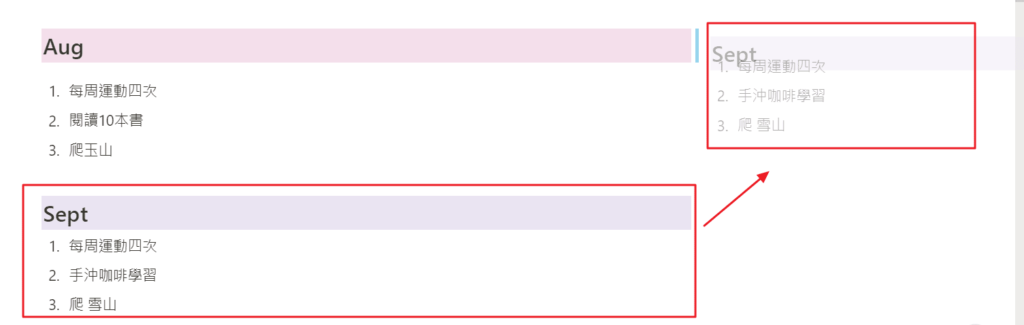
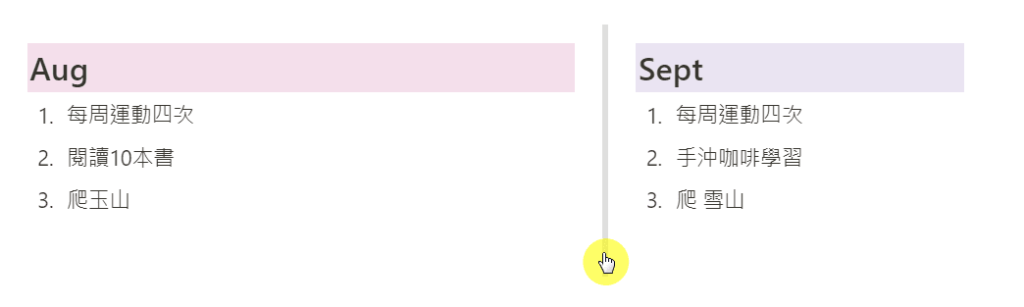
3. 彈性併排文字區塊
(1). 選取想要移動的文字區塊
(2). 將該文字區塊移動的”水平位置”最右邊,即會看到一條線 (淡藍色、淺灰色)作為位置的指引

(3). 併排完成後,系統會自動設定成等距的間距。 若想要調整區塊間的間距,可直接用滑鼠拖移間距大小

4. 折疊列表 (toggle)
(1). 樣式:
![]()
(2). 快捷鍵: > + 空白建
(3). 一般製作方式:
a. 頁面上打”/”
b. 選擇 Toggle
c. 完成
《應用情境分享》
作筆記時,能用此功能將答案隱藏,以便後續複習時不會直接看到答案
日計畫/每日待辦清單頁面上,利用此功能將當天、明天、未來7天的代辦事項做分類,並點選當下自己想看的內容
- 安排出遊行程時,用此功能隱藏打包清單,避免頁面過長
5. 強調/凸顯文字內容
(1). 樣式:

(2). 製作方式
a. 頁面上打”/”
b. 選擇 Callout
c. 完成
《應用情境分享》
應用在閱讀心得的一句話摘要
設計於每日日記的回答區塊
日計畫/每日待辦清單的人生目標提醒
五、Notion 6種視覺化呈現: 表格、看板、作品集、清單、日曆、進度軸
除文字編輯的功能外,Notion 還有有6種視覺化的資料呈現方式。
彼此之間可以彈性切換,非常足夠於平常的學習、工作、與人生規劃上的所有應用
此外,這6種視覺化的設計,都可以彈性插入在頁面區塊中,或是以整頁呈現,像是一個資料庫
如果要彈性插入,則選擇”Inline”的格式;若想要以整頁呈現,則選擇”Full page”的格式。
| 6種視覺化呈現 | 應用情境分享 |
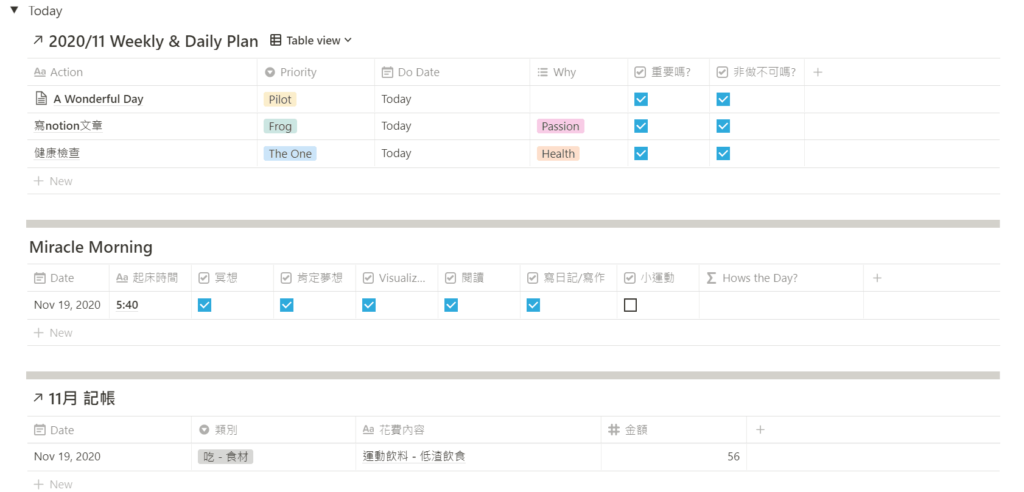
| 表格 (Table) | 當天待辦事項清單、追蹤每日習慣的養成、記帳 |
| 看板 (Board) | 規劃旅遊行程、整周待辦事項規劃 |
| 圖庫 (Gallery) | 讀書清單/食譜紀錄、快速連結按鈕 |
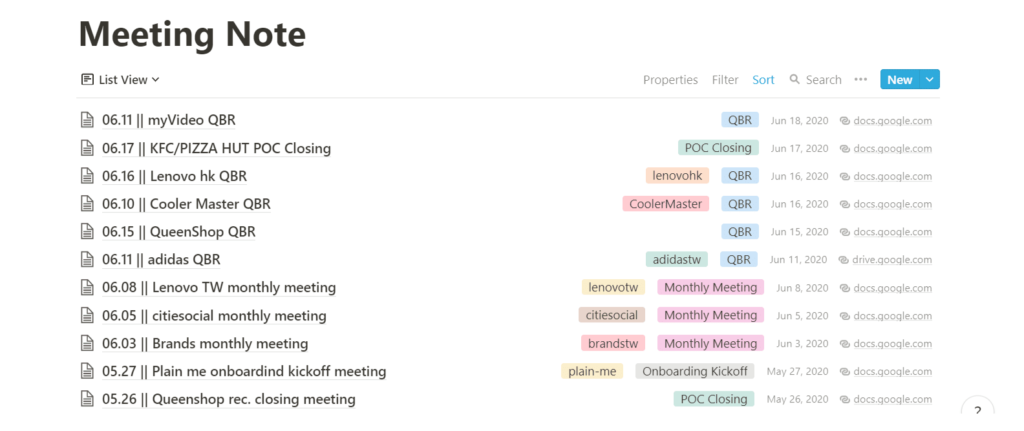
| 清單 (List) | 會議記錄 |
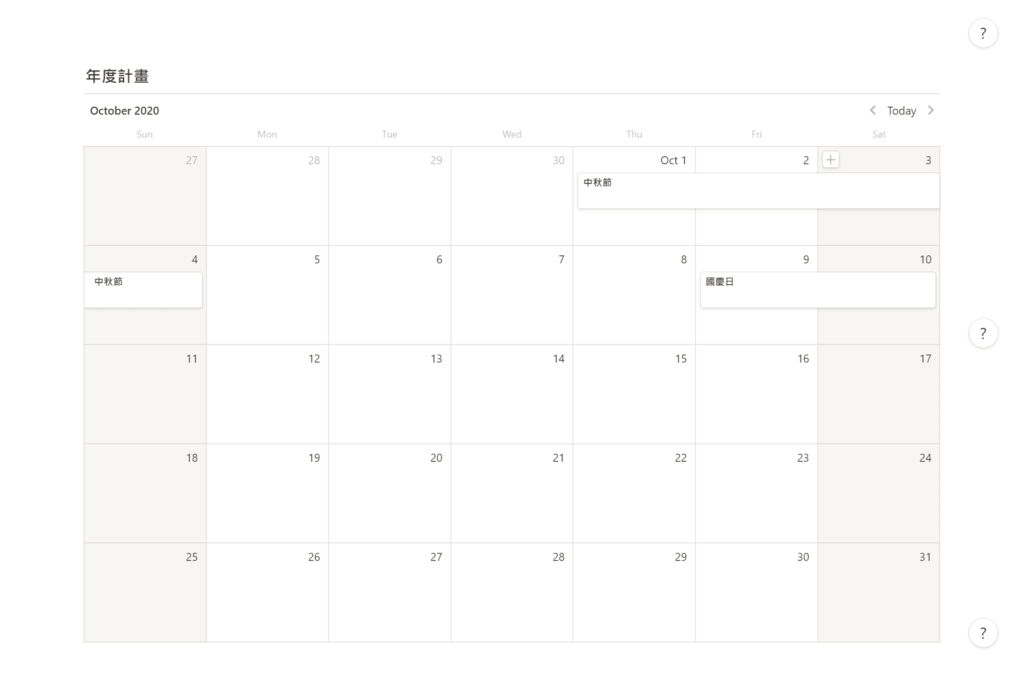
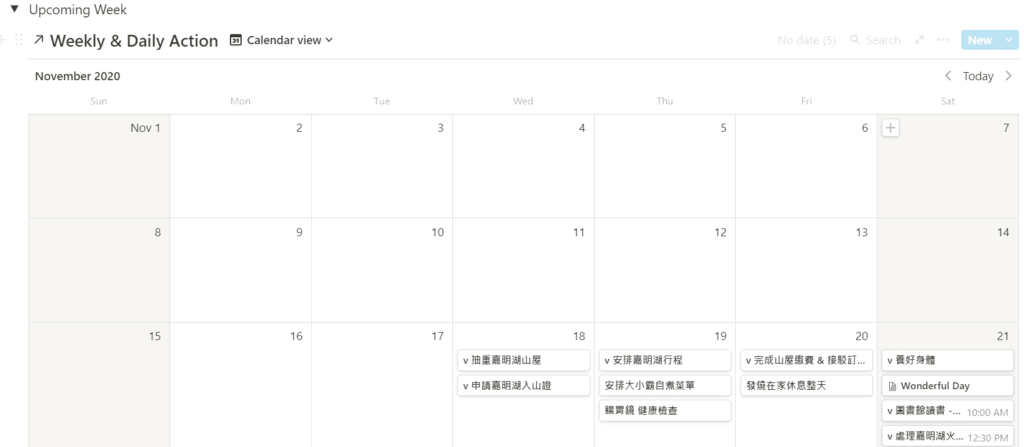
| 行事曆 (Calendar) | 子彈筆記-年度計畫的未來事情安排、子彈筆記-每月反饋的事項移轉、待辦清單的未來7天安排 |
| 時間軸 (Timeline) | 專案管理 |
1. 表格 (Table)
(1). 製作方式:
要叫出Notion的功能,最常用的快捷鍵就是”/”。
a. 頁面上打”/”
b. 選擇 Table database – Inline (插入在某頁面) 或 Table database – Full page (創立新分頁,以整頁呈現)
c. 成功創建表格
(2). 優缺點:
a. 優點:
- 可以做數字上的計算,例如: 加總、計數、百分比計算。
- 若資料量較大,或有checkbox的需求,我也偏好用表格呈現,這樣較一目了然
b. 缺點: 資料較複雜,不利於視覺化。但若善用篩選(Filter)與排序(Sort)的功能,是可以減輕視覺上的負擔
《應用情境分享》
- 當天代辦事項清單
- 追蹤每日習慣的養成
- 記帳
2. 看板 (Board)
(1). 製作方式:
a. 選擇 Board – Inline (插入在某頁面) 或 Board – Full page (創立新分頁,以整頁呈現)
b. 頁面上打”/”
c. 成功創建看板
(2). 優缺點
a. 優點: 能彈性移動該事項的分類,並用一目了然的方式呈現
b. 缺點: 看板的分類,只能依照手動的標籤來呈現,較不自動化
《應用情境分享》
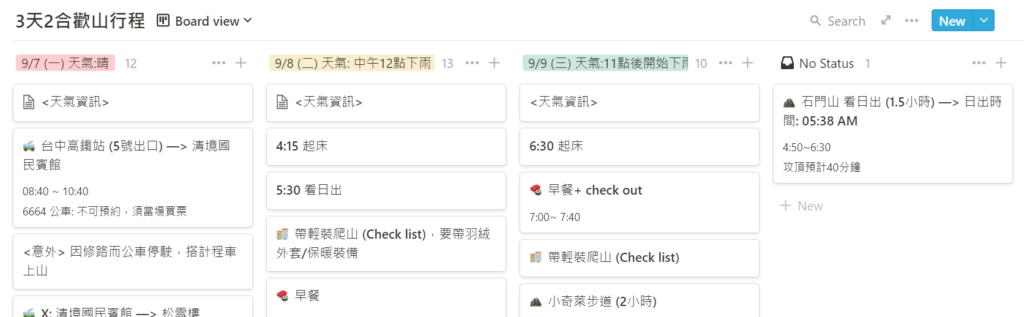
1. 規劃旅遊行程:
- 一欄是一天的行程
- 若有不確定、或還在考慮的行程,則可放在No Status底下,以便日後參考
2. 日計畫/每日的待辦清單規劃
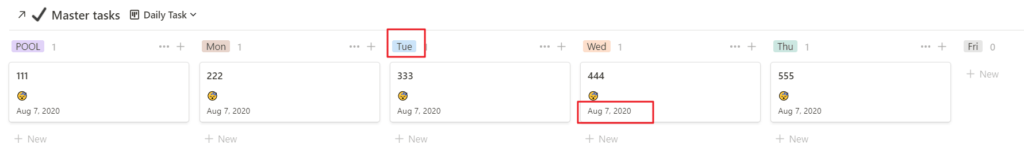
我以前喜歡用看板來規劃每天的行程,因為他能一目了然的呈現一整周,每天的行動清單。
不過,看板的分類(欄),只能依照手動的標籤來呈現 (不能依照日期、公式…等)。
根據下圖的設計,我能很快速地將行動清單移動到不同星期 (ex. 周一、周二…)來做,但每次都需要重新標記時間。
此外,看板的分類順序需要手動調整,無法自動化地依照今天的日期來排序。
因此,在周一、周二時,這個排版很好用,一下就看到需要做的事情。
但是當來到週四、周五,每次在查看待辦清單時,都需要把頁面往右拉,才能看到完整內容,且周一~周三的事項,已經不太重要,卻還是排在頁面的最前方。
為了更加的自動化與減少人工標籤,因此我最後喜歡用表格的方式呈現待辦清單 (請參見上 表格-應用案例分享)。
犧牲一點視覺效果,但是換來了更多的便利性。
3. 圖庫 (Gallery)
(1). 製作方式:
a. 頁面上打”/”
b. 選擇 Gallery database – Inline (插入在某頁面) 或 Gallery database – Full page (創立新分頁,以整頁呈現)
c. 成功創建圖庫
(2). 優缺點:
a. 優點: 會依照手機螢幕寬度,來調整呈現的大小。是所有視覺化功能中,最便於手機的使用習慣
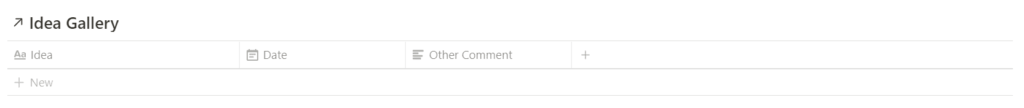
《應用情境分享》
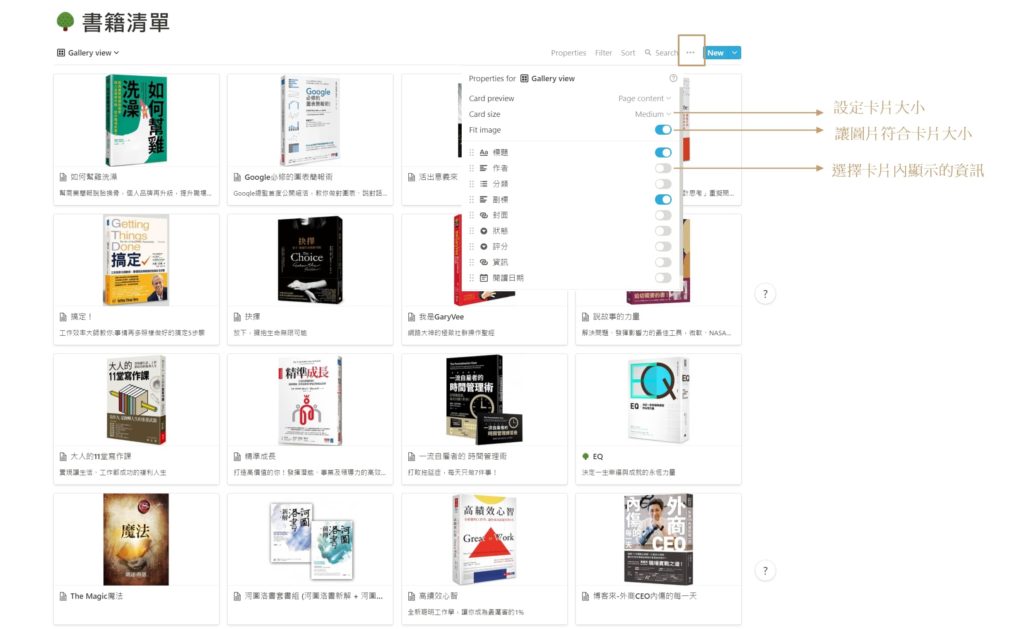
1. 讀書清單、食譜紀錄
- 他的封面可以顯示該書本的書封 或 食物完成的樣子
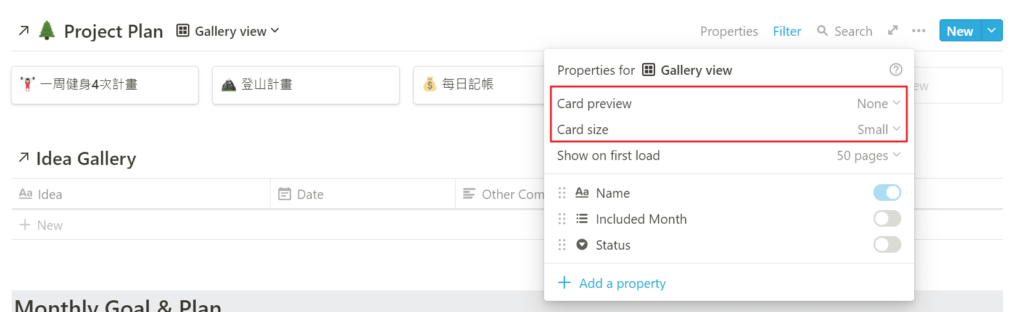
2. 當作快速連結按鈕 (個人最喜歡的用法):
舉例來說,我每個月都有不同的專案在進行,而每個專案又都有自己的Notion頁面。
因此,我喜歡在我的周誌/每日儀錶板,用作品集的方式呈現不同的專案計畫,當作快速導航與連結的按紐。
- 只要將卡片預覽(Card preview關閉),並選擇最小卡片尺吋(Card size = Small),就可以很方便的當作快捷鍵使用!
- 在發現這個用法之前,我都只能用文字加上手動連結的方式呈現,排版還沒有那麼好看!
4. 清單 (List)
(1). 製作方式:
a. 頁面上打”/”
b. 選擇 List database – Inline (插入在某頁面) 或 List database – Full page (創立新分頁,以整頁呈現)
c. 成功創建清單
《應用情境分享》
1. 會議紀錄
- 條列式紀錄每場會議時間與主題,並能快速開啟會議簡報
- 每次開會前,只要利用搜尋功能,便能快速找到上次開會的內容
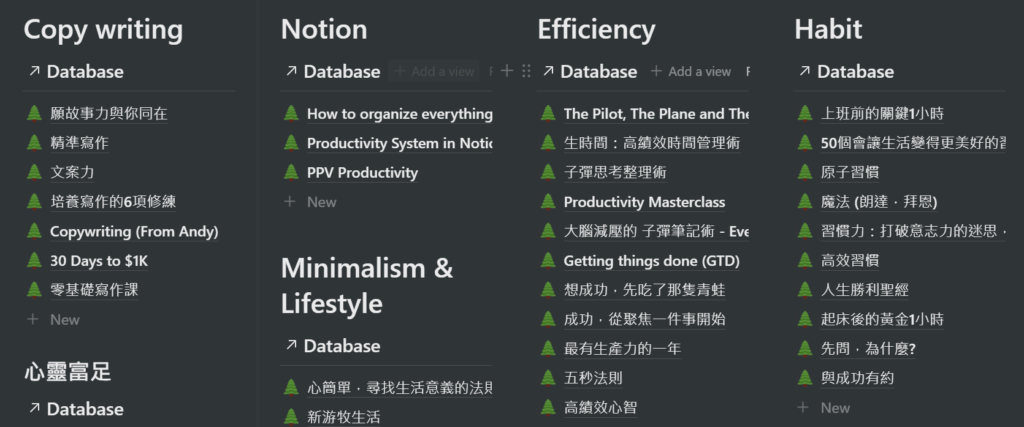
2. 閱讀筆記/第二大腦
- 每天讀一本書,就在自己的知識森林種下一棵樹
- 可將每本書的筆記、目前閱讀狀態記在這裡
5. 行事曆 (Calendar)
(1). 製作方式:
a. 頁面上打”/”
b. 選擇 Calendar database – Inline (插入在某頁面) 或 Calendar database – Full page (創立新分頁,以整頁呈現)
c. 成功創建行事曆
(2). 優缺點
a. 缺點: 手機版的日曆,無法直接看到內容,需要點進去後才能看到
《應用情境分享》
於子彈筆記的年計畫頁,用日曆快速記錄下個月預計會發生的事情 (若該事情已經有明確的日期)
於子彈筆記的月計畫中,將日曆用於每月的事項移轉與反思。
即在每個月月底,會重新好好檢視一次每日做的事情,並將重要的事情移轉到日曆上。透過這個步驟,能確認自己平常在做的事是否真的有意義,並反思這個月的不足,以在下個月持續改進
於子彈筆記的四計畫/每日待辦清單,呈現與安排未來要做的行動
要怎麼決定用Inline(插入在某頁)還是Full page(創立新分頁,以整頁呈現)?
如果你一路看到這裡了,一定會有這樣的疑問!
在建立Notion的資料時,
- 如果這個資料量大,可能會應用在不同的地方,建議可成立單獨的資料庫(Database),以完整頁面呈現。即在建立資料時,選擇Full page的方式,而非inline
- 如果這個資料量小,未來應用窄,較少有機會與其他內容作關聯,則不須特別建成資料庫,可以以lnline的方式,彈性插入在頁面內容中
六、建立Notion資料庫間的連結
Notion最強大的功能之一,就是能快速地將同一筆資料,建立不同分身,並放置於不同頁面上。。
舉例來說,你可以把專案進度,放在團隊管理的頁面上。同時,建立一個分身,並篩選出自己負責的專案,放在自己的每日待辦清單中。
這不僅突破紙本筆記本以及許多數位筆記在框架上的限制,也為高效工作,開啟了一個新的可能性。
但分身術只能用在資料庫的形式上,所以一定要做成表格、看板、作品即、清單、日曆或進度軸。
這不僅突破紙本筆記本以及許多數位筆記在框架上的限制,也為時間管理開啟了一個新的可能性。
1. 製作方式:
<方法1>
(1). 頁面上打”/”
(2). 選擇: Linked view of database
(3). 選擇想要關聯的資料庫 (database)
(4). 完成資料庫的關聯
<方法2>
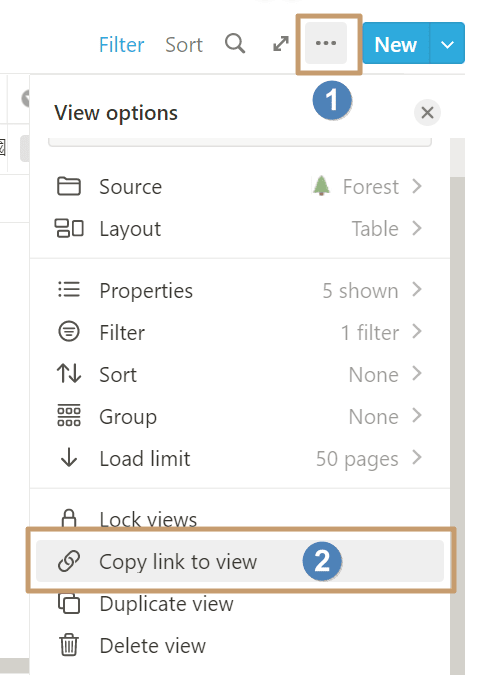
(1). 於資料庫右上角,點選3個點,選擇:Copy linked to view

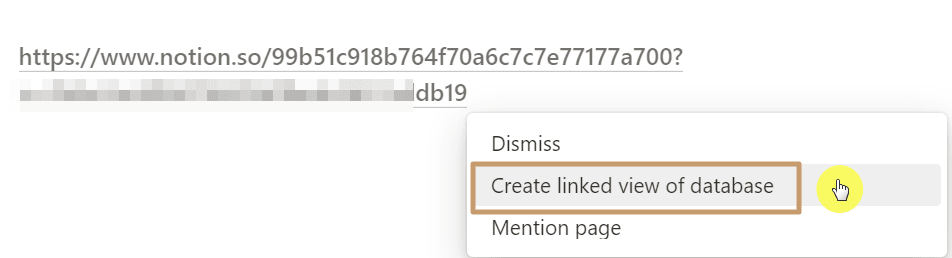
(2). 於你想要放置的頁面上,貼上此連結。並選擇:Create linked view of database

<方法3>
只要是分身的資料庫(名稱前方會有
意思就是,同一個視覺化呈現的區塊,可以把綜合多個不同資料庫呦!
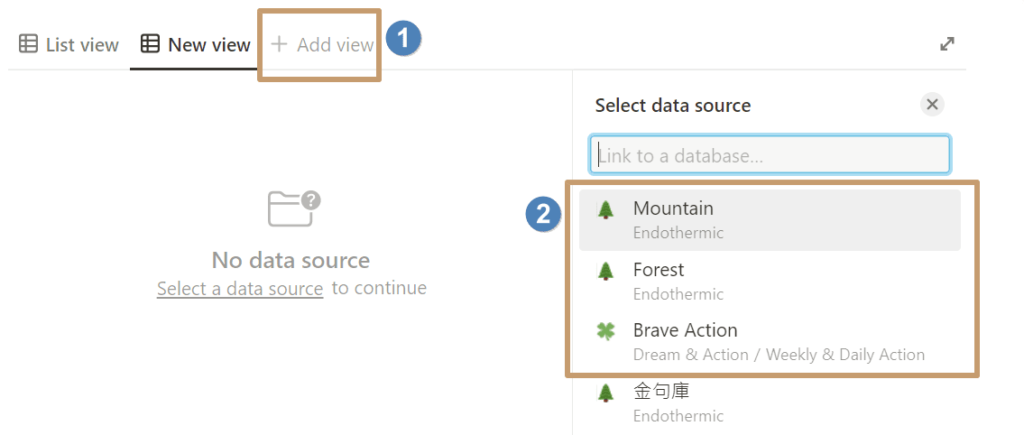
(1). 點選資料庫上方的: + Add view
(2). 於右方選擇你想建立分身的資料庫

(1). 頁面上打”/”
(2). 選擇: Create linked database
(3). 選擇想要關聯的資料庫 (database)
(4). 完成資料庫的關聯
《應用情境分享》
1. 待辦清單資料庫
我會將我所有的待辦事項,建立成一個單獨頁面的資料庫。它匯集了我不同任務、專案事項的所有排程,是我的時間管理骨幹。
以下為建立此待辦事項連結資料庫的幾個應用舉例 :
<專案管理頁面中的待辦事項>
在規畫爬嘉明湖的行程中,我會於嘉明湖的專屬Notion頁面,建立待辦清單的連結資料庫,並把所有爬嘉明湖需要的事前準備與預計行程都寫上去。
- 若該區塊是連結其他資料庫而來的,則在標題最前方會顯示箭頭的符號
<日計畫/每日待辦清單>
我也會將待辦清單連結到日計畫/每日待辦清單頁面上,讓我的生產力系統每天都自動提醒我,哪些專案的哪些事項今天要處理。
—> 可以看到在嘉明專案規畫的待辦事項,會同步顯示在這裡
透過這樣的方式,將不同任務、專案的待辦事項資料庫做連動,能有效的安排每個專案或任務的下一步,並且不遺漏地完成每個事項
2. 每日想法速記
人每天都會有1.2萬~6萬個想法閃過,但大多數因為沒記錄下來,就不了了之了。因此,我喜歡將每天想到的有趣想法,快速記錄在Notion中,以便未來有空時好好思考與回顧。
為了方便記錄,我會在最常使用的日計畫/每日待辦清單上,設定一個專門蒐集想法的專區,並用關連的方式呈現。
每到月底時,便會去檢視這個想法速記的資料庫,將可用的內容擷取並分類到不同專案中
建立連結資料庫(create linked database),是我在Notion應用最多的技巧!
它的應用精髓,在於先思考。
唯有先清楚自己想做什麼,以及解決什麼問題,才能發會連結資料庫的最大效用
七、善用Notion篩選與排序功能
資料沒有意義,資訊才有!
善用篩選與排序的搭配,篩選出對你最有意義的資訊。
《應用情境分享》
以規劃嘉明登山行程為例
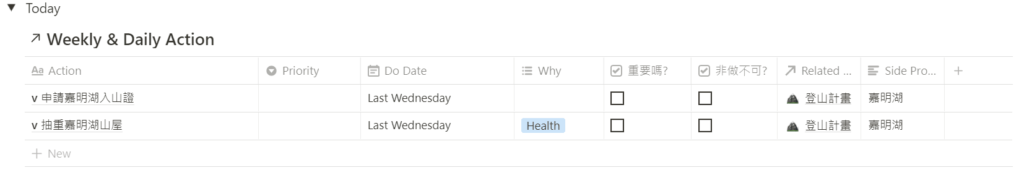
1. 在嘉明湖登山規劃的頁面最上方,我會關聯我的”待辦清單 (Weekly & Daily Action)”資料庫。
2. 若沒有設定篩選,則會顯示我”所有”的待辦事項,不一定與嘉明湖有關。因此,便須設定篩選功能,以符合嘉明湖這頁的主題內容
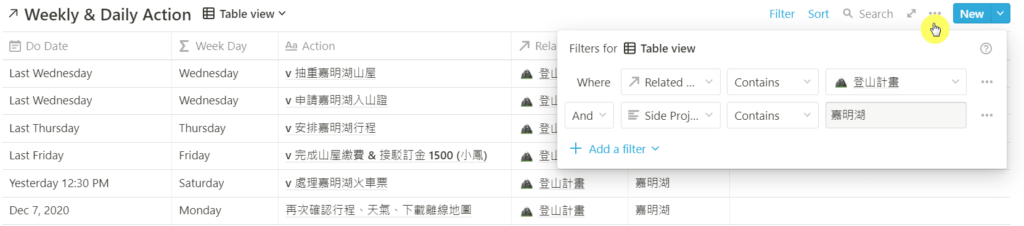
3. 步驟:
a. 點選表格右上方的三個點,叫出篩選功能
b. 根據關鍵字,或是專案名稱,篩選出符合嘉明湖專案的事項
c. 一旦建立這個篩選條件後,接下來所新增的事項,都會自動符合這個篩選條件的內容
4. 最後,我會再依照事項的時間(Do Date)來做排序,以便更好的追蹤目前專案的進度,以及即將到來的待辦事項
a. 點選表格右上方三點,叫出排序 (Sort)
b. 根據Do date 由小到大排序
八、自製Notion專屬模板
善用Notion的模板清單,讓我事半功倍!從打包清單、會議準備、到安排整日活動,都可以看到他的蹤影。
腦子不是用來記憶的,而是用來思考的!把重複且細節的事情,交給清單處理吧!
1. 在6種視覺化 (表格、看板、作品集、清單、日曆、進度軸)的資料建立模板
(1). 在視覺化資料中,新增一頁
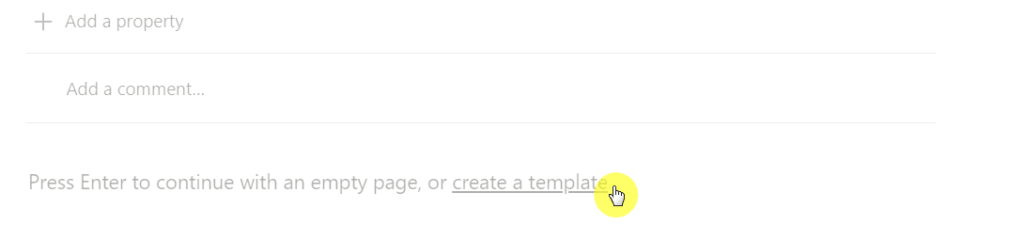
(2). 點選頁面中的: create a template

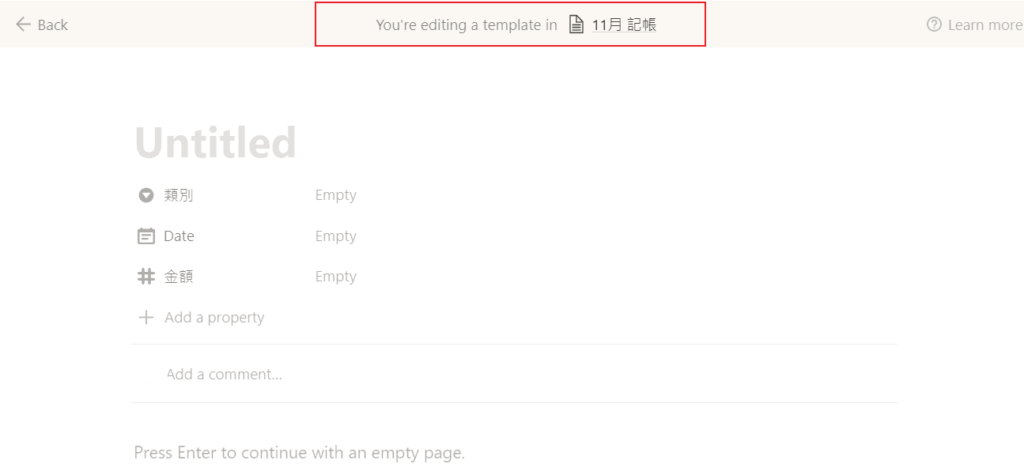
(3). 於模板模式下,編輯模板內容 (最上方會有黃底提醒目前在模板模式下)

(4). 模板的標題文字,則為模板名稱,會顯示在每次新創分頁的時候

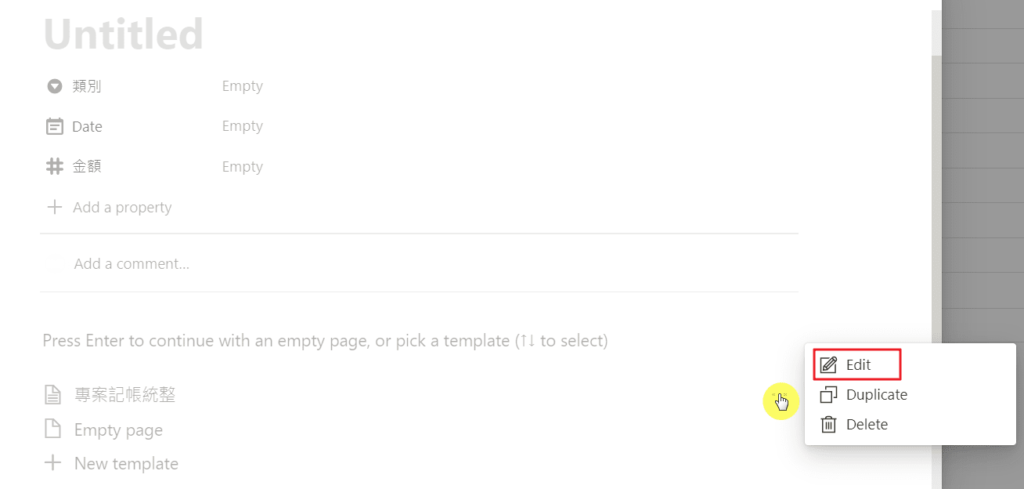
(5). 若要修改模版內容,則於模板選擇處,點選右側3個點點,並選擇Edit後,就可進到編輯模式

2. 在空白頁面,建立樣板
(1). 頁面上打”/”
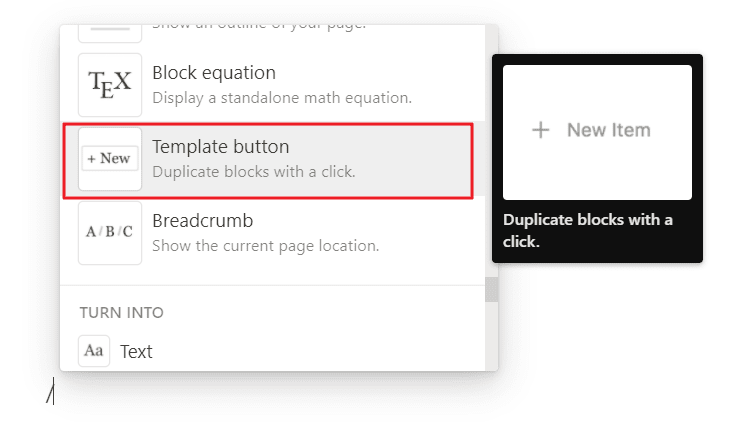
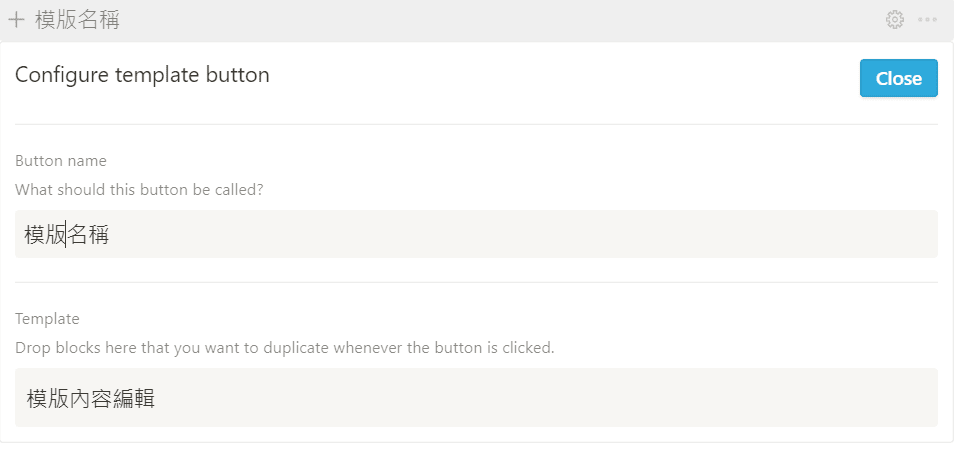
(2). 選擇: Template button

(3). 於Button name底下區塊,設定模版名稱
(4). 於Template底下區塊,編輯模版內容

(5). 內容編輯完成後,按右上方的 Close即可
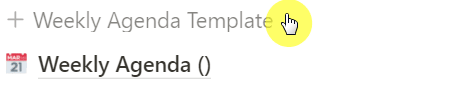
(6). 每次點選 + “模版名稱” (ex. + Weekly Agenda Template) 後,便會直接產出模版於下方 (ex. Weekly Agenda () )

《應用情境分享》
1. 打包清單
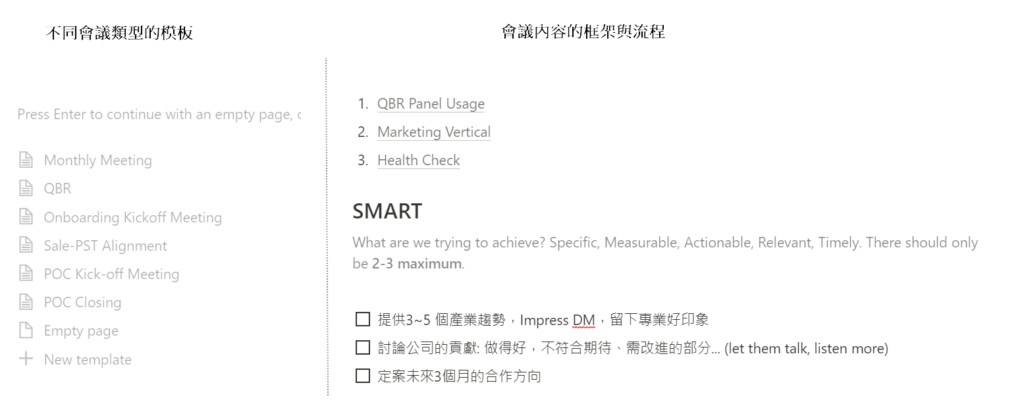
2. 準備會議
根據不同的會議型態,預先準備好相關流程的模板。於開會前,便可直接依循模板的內容來準備,確保流程與需討論的主題沒有遺漏。
在會議時,此模板也會直作為會議紀錄的地方
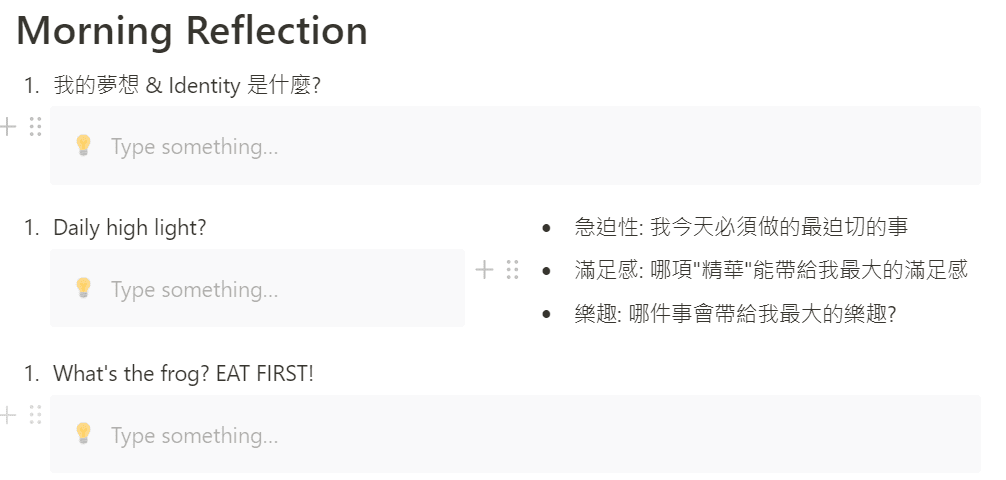
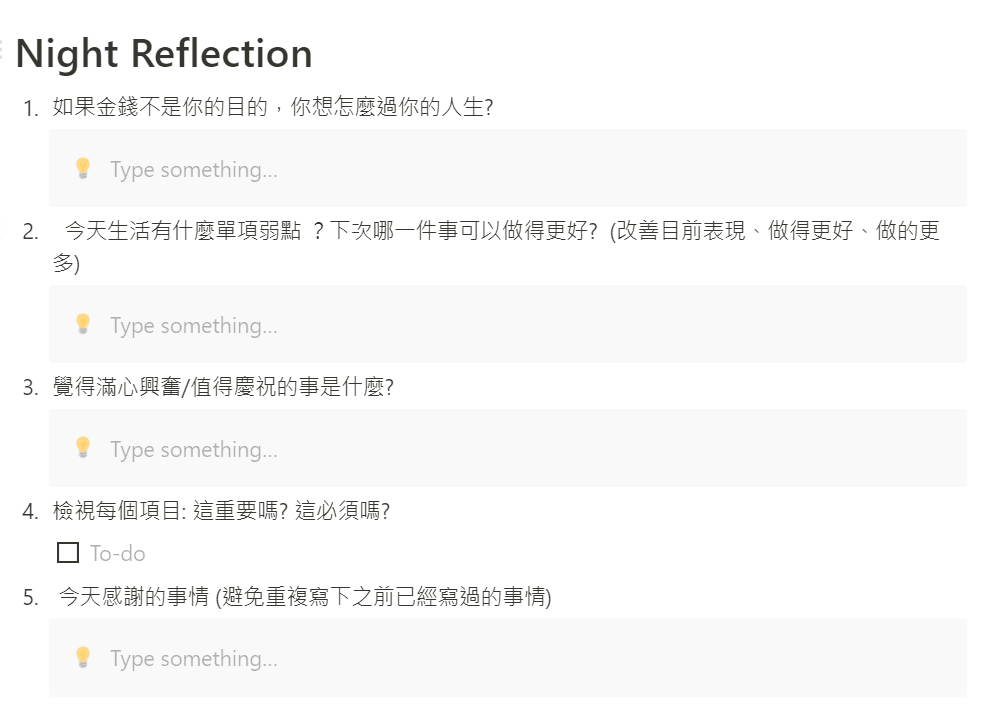
3. 早晨日記與睡前反思日記
我每天都會寫簡短版的日記。主要是透過問問題的方式,來精華篩選出今天重要的事情,以及執行整天後的反思。
以下為睡前反思日記的樣板:
九、Notion常用快捷鍵教學
學會Notion快捷鍵,讓你的編輯速度從腳踏車便火箭!
1. 常用快捷鍵
(1). 文字編輯相關快捷鍵
| 功能 | 快捷鍵 |
| 粗體 | ** 文字 ** 或 ctrl + b |
| 斜體 | * 文字 * 或 ctrl + i |
| 刪除線 | ~文字~ |
| H1 標題 (最大字體) |
|
| H2 標題 (第二大字體) |
|
| H3標題 (第三大字體) |
|
(2). 特殊符號快捷鍵
| 功能 | 快捷鍵 |
| 列點 |
|
| 打勾方框 | [ ] |
| 折疊列表 (toggle) |
|
| 分隔線 |
|
| 看起來像按鈕 |
|
(3). 頁面顯示功能
| 功能 | 快捷鍵 |
| 新分頁 |
ctrl + n |
| 搜尋頁面 | ctrl + p |
| 切換背景顏色為白色或黑色 |
ctrl + shift + l |
| 新增備註 |
ctrl + shift + m |
2. 其他快捷键整理
(1). / 斜線叫出指令-基本功能
| 功能 | 快捷鍵 |
| 文字 | /text |
| 頁面 | /page |
| 打勾方框 | /todo |
| 折疊列表 |
/toggle |
| 分隔線 |
/div |
| 引用 | /quote |
| 表情符號 | /emoji |
(2). / 斜線叫出指令-進階功能
| 功能 | 快捷鍵 |
| 簡單表格 | /table |
| 同步區塊 | /synced |
| 插入目錄 | /toc (table of content) |
| 製作模板 |
/template button |
| 路徑麵包屑 |
/breadcrumb |
| 數學算式 |
/inline 或 block equation |
| 插入圖片 |
/image |
| 插入影片 |
/video |
| 插入心智圖 |
/Miro 或 /Whimsical |
| 插入檔案 (ex. google地圖、ptt…) |
/embed |
| 將其他網址當書籤 | /book |
(3). / 斜線叫出指令-資料庫
| 功能 | 快捷鍵 |
| 表格資料庫 | /table database |
| 看板 | /board |
| 圖庫 | /gallery |
| 清單 |
/list |
| 行事曆 |
/calendar |
| 時間軸 |
/Timeline-inline |
| 建立連結資料庫 |
/Create linked database |
(4). 整段落(Block)编辑快捷键
| 功能 | 快捷鍵 |
| 選取整段落 | esc |
|
選取上下多段落 |
|
|
複製選取的段落 |
ctrl/cmd+d |
|
移動整段位置 |
|
|
一次性開啟或關閉下拉選單 |
|
|
一次性修改選取內容格式
|
|
十、Notion外掛與小工具推薦
3大Notion外掛 統整表
| 外掛 | 功能 | 應用 |
| Notion web clipper | 1. 擷取整頁資料 | 做簡易的筆記 |
| Save to Notion | 1. 擷取整頁資料 + 快速加上標籤與屬性 2. 可直接在網頁上擷取重點 |
若已設定好第二大腦的知識庫,可用此功能快速輸入資訊 |
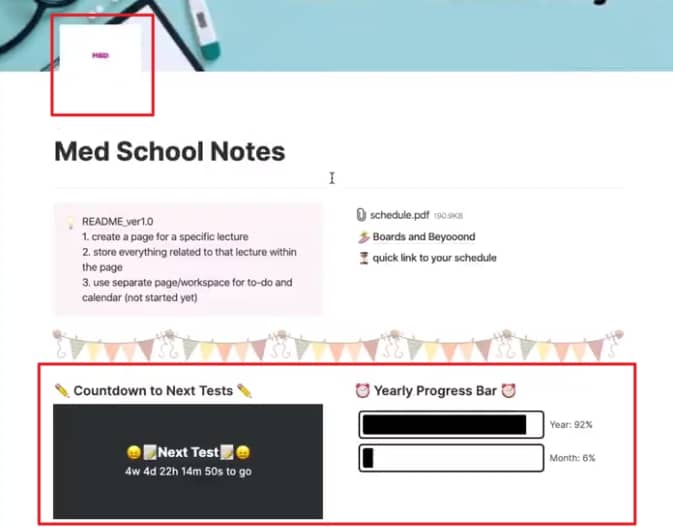
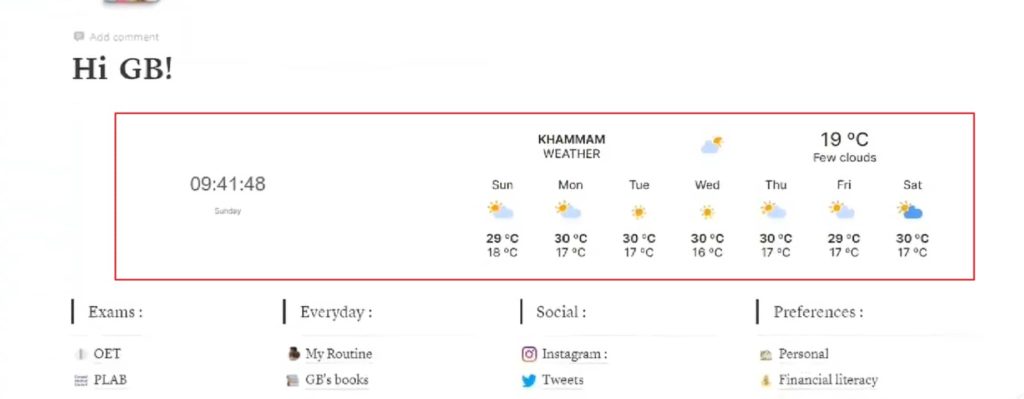
| Indify.co | 1. 可愛外掛小工具 | 設定個人化頁面: 時鐘、倒數計時、計次鈕、天氣圖、人生長條圖 |
1. Notion web clipper
(1). 這個外掛,解決什麼問題?
Notion web clipper 是官方出的外掛軟體,主要是解決速記的問題。
你可以利用這個外掛,來擷取整個網頁的資訊,並匯入到Notion的頁面中,減少需要輸入資訊的時間。
(2). 怎麼用?


<桌機版>
a. 點選 Notion Web clipper (在網頁右上方)
b. 將頁面內容存在任何指定的Notion頁面位置 (圖中範例是存在 知識庫系統的資料庫中)
c. 開啟Notion網頁版,書本摘要與連結會自動匯入到Notion中
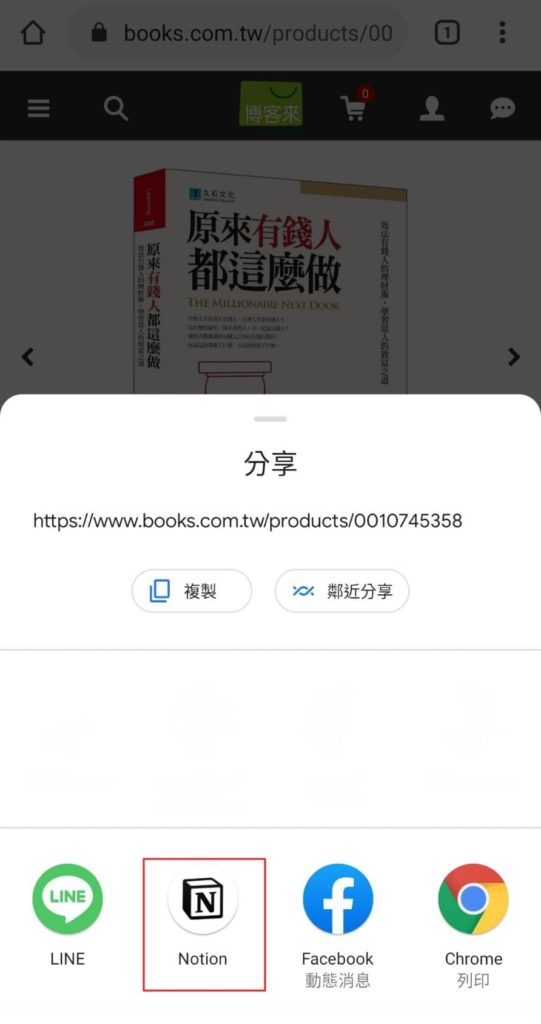
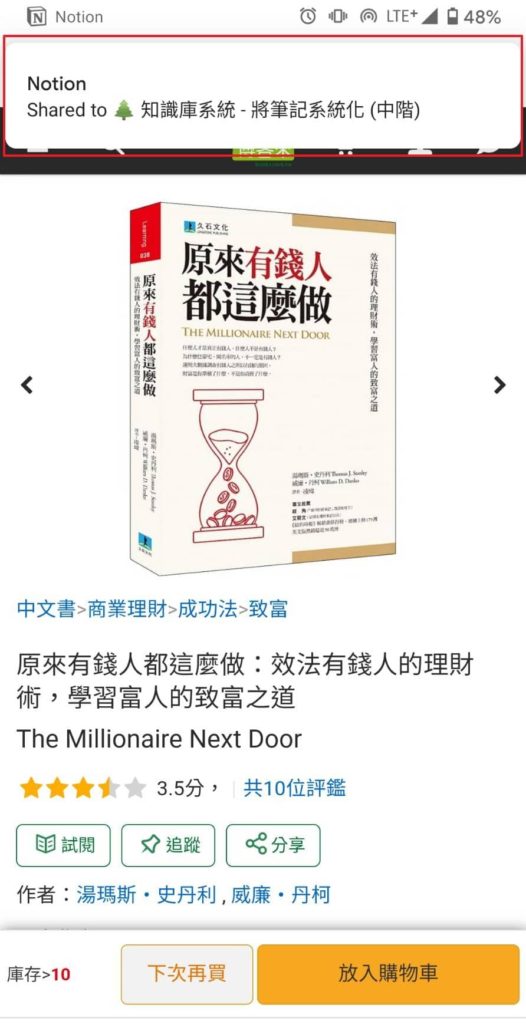
<手機版>
a. 點選網頁右上角的3個點,叫出分享功能
b. 選擇分享到Notion app
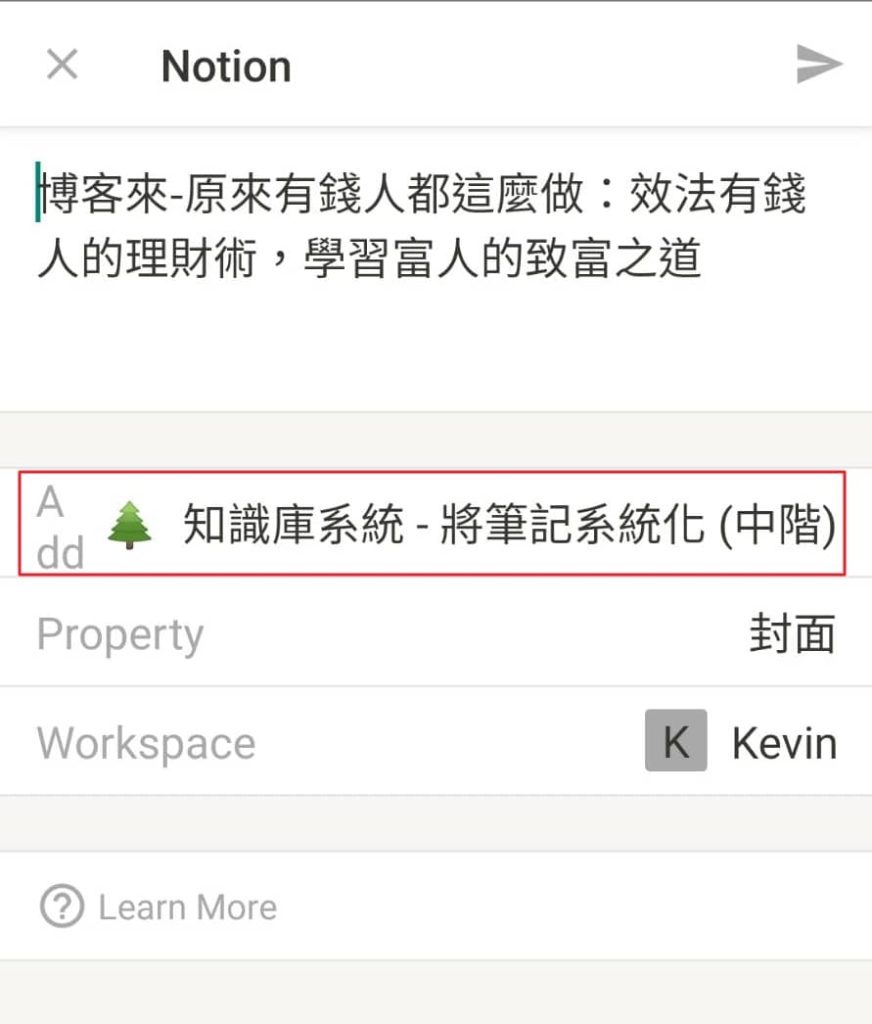
c. 將頁面內容存在任何指定的notion頁面位置 (圖中範例是存在 知識庫系統的資料庫中)
d. 透過手機通知,開啟Notion頁面
e. 書本摘要與連結會自動匯入到Notion中
(3). 軟體連結 & 應用案例分享
a. 軟體連結: Notion Web Clipper – chrome商店連結
b. 應用案例分享: 快速擷取不同資料來源的內容,打造第二大腦
2. Save to Notion
(1). 這個外掛,解決什麼問題?
他算是Notion web clipper的進階版外掛。
在使用web clipper時,僅提供資料存放位置的編輯,無法輸入或設定其他資訊,若要設定屬性或標籤等,則要打開NOTION的網頁或軟體才行。而Save to notion最大的賣點,就是解決這個問題,再次大幅提升資料的輸入速度,包含:
a. 擷取時,能直接加上屬性、標籤
b. 擷取時,能直接在網頁上摘錄筆記
這個外掛較複雜,需要輸入較多的資訊,因此只推薦給已經建好知識庫的朋友使用。不然在還沒熟練這個外掛前,就先被需要輸入的資訊給搞昏了!
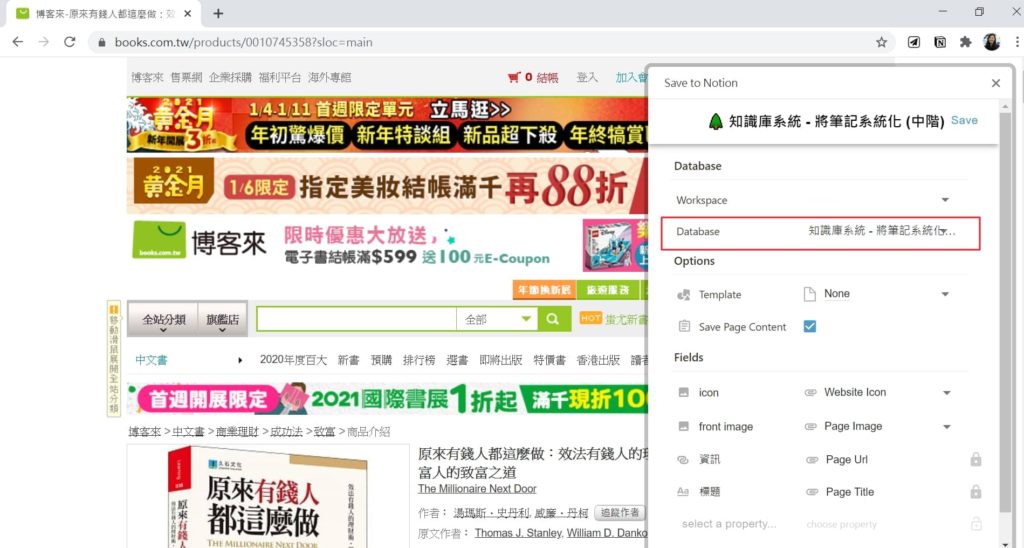
(2). 怎麼用?


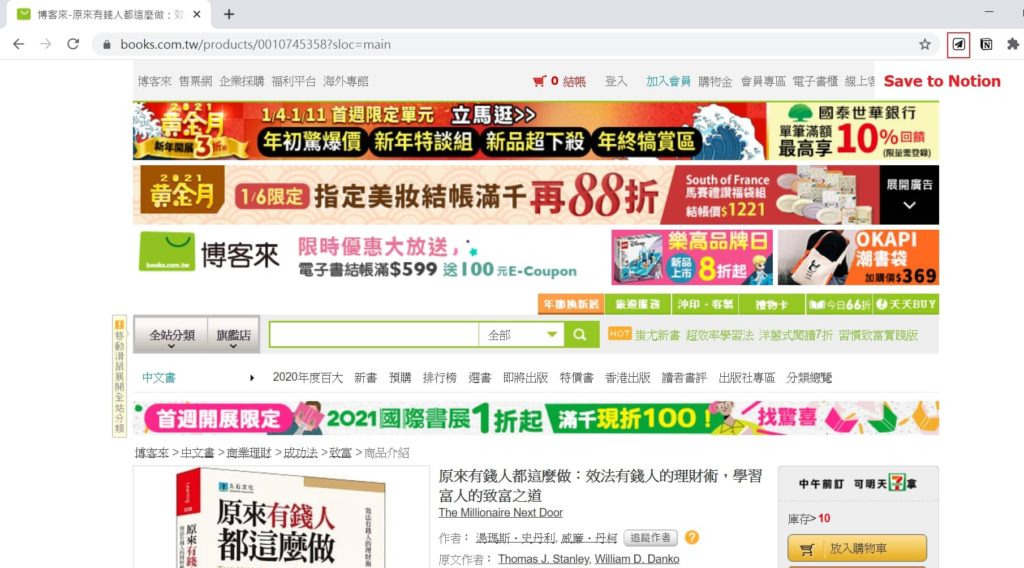
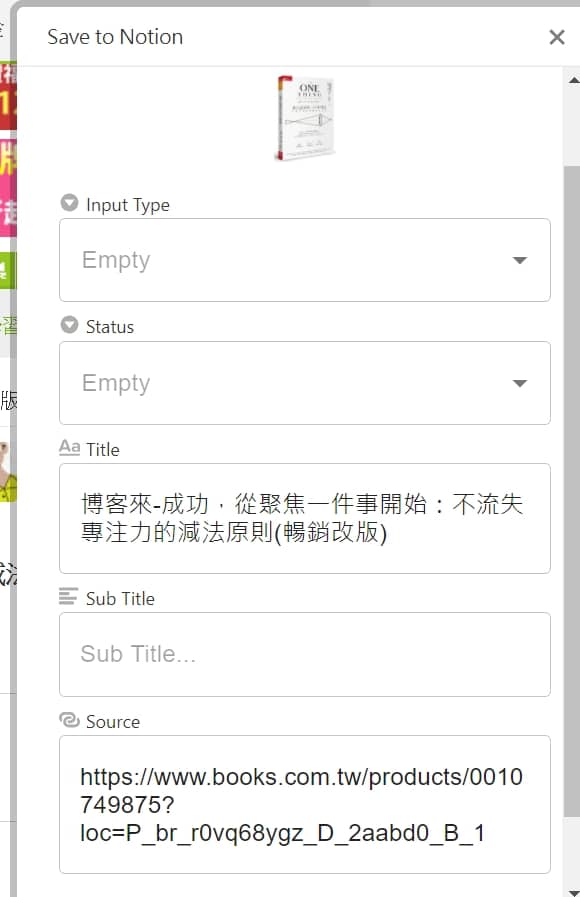
a. 點選 Save to Notion (在網頁右上方)
b. 將頁面內容存在任何指定的Notion頁面位置 (圖中範例是存在 知識庫系統的資料庫中)
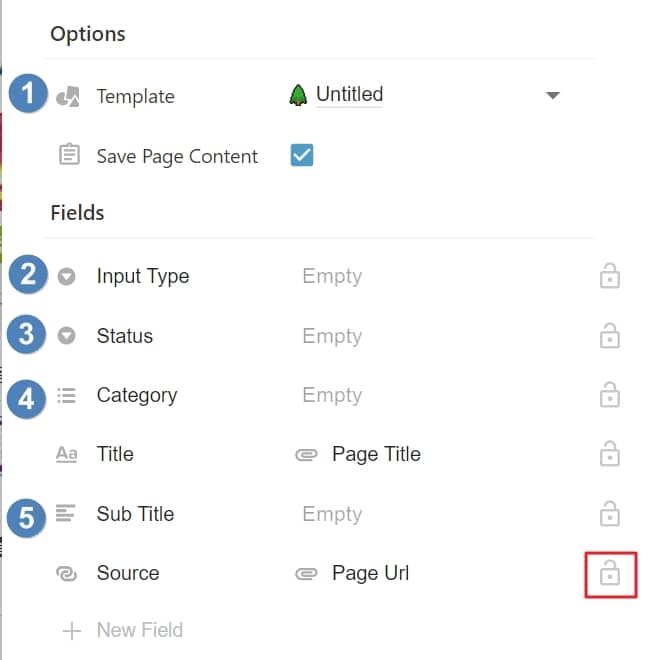
c. 加入想要編輯的屬性,並可拖曳排序編輯的位置
* 有一個小細節值得注意,如果想要擷取時,可以「手動調整」屬性、標籤、文章標題等等,要在設定規則處,把鎖頭「打開」。這樣這個欄位在擷取時就可以編輯。
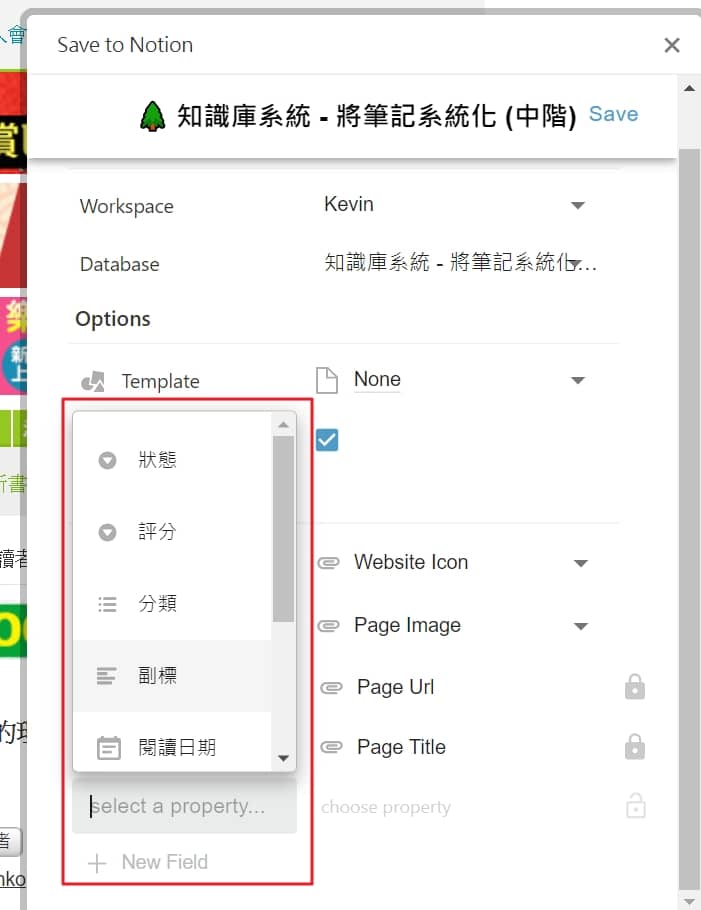
d. 以下是我常用的內容與排序 (設些標先與屬性,皆已於Notion的第二大腦中設定好了):
-
-
- Template – 選定閱讀模板
- Input type – 輸入資料來源
- Status – 選擇此資料的閱讀狀態
- Category – 此資料的分類
- Sub Title – 副標
- 如果想要手動調整擷取的屬性、標籤、文章標題等,可以右側把鎖頭「打開」。這樣這個欄位在擷取時就可以編輯
-

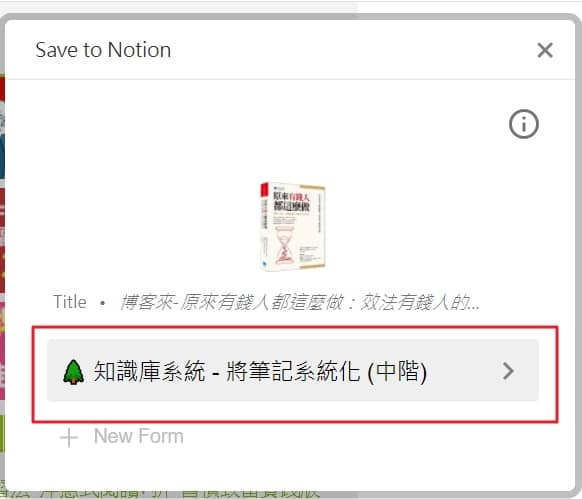
e. 選定好後,按下頁面右上方的Save,並會進到這個畫面,點選灰色區塊即可下一步
-
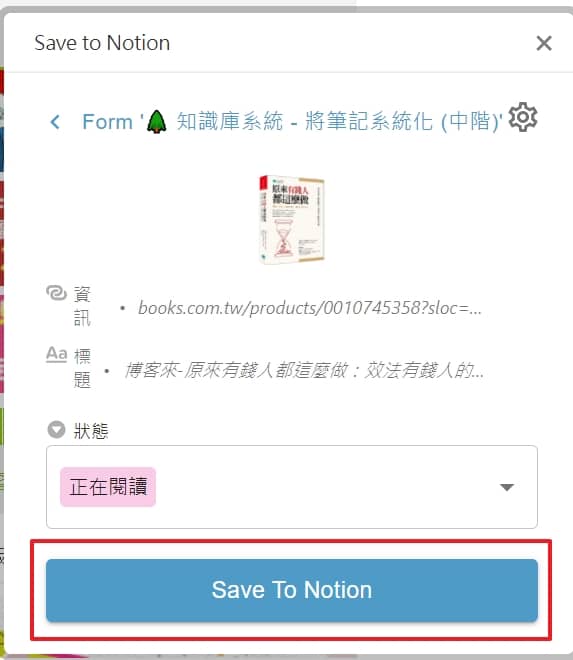
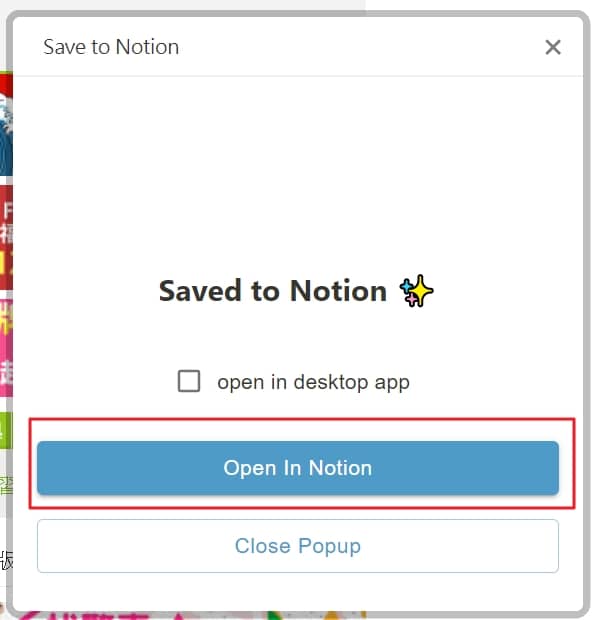
- 確認訊息無誤,按下藍色按鈕: Save to Notion,並點選Open in Notion進到Notion頁面中


- 第一次設定比較麻煩,但一定設定好該存取位置後,後續要存取其他內容在同一個位置時,僅需要填寫步驟4設定的內容,即可直接進入步驟6。 (無須再經過步驟5)
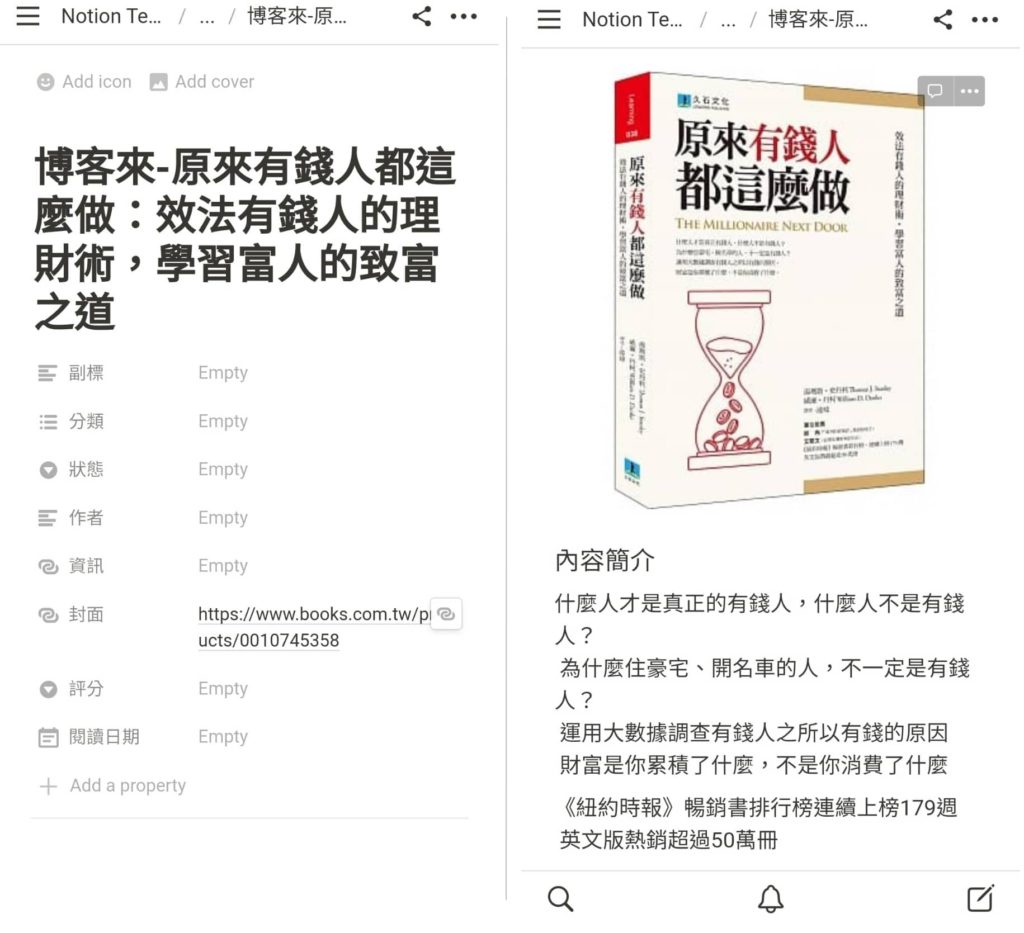
<設定好後,再以另一本書為例: 成功,從聚焦一件事開始 >
- 確認訊息無誤,按下藍色按鈕: Save to Notion,並點選Open in Notion進到Notion頁面中
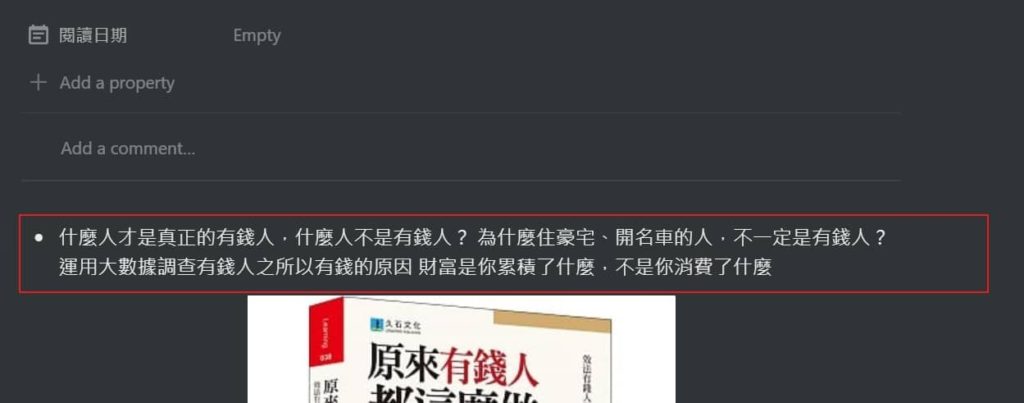
f. 開啟Notion頁面後,在擷取時所填寫的屬性、標籤、模板,都會直接帶入與套用
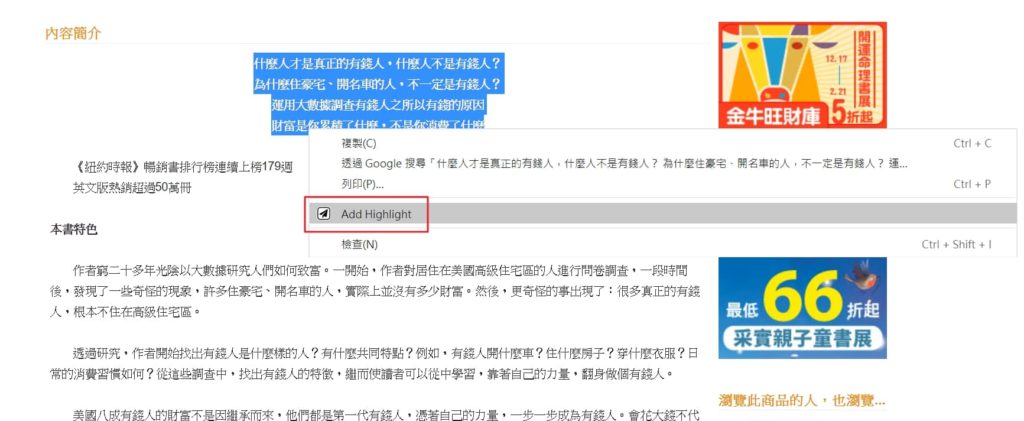
i. 除了擷取整頁內容外,此功能還能直接將網頁上你標示的重點,顯示在Notion頁面的最上方
-
-
- 選取網頁上想要標為重點的文字
- 按右鍵,並點選Add Highlight

- 此段文字,便會自動存入你剛剛擷取整頁的Notion頁面最上方

- 不過因為我喜歡直接在Notion編輯,且擷取頁面後,所有資訊都以在Notion中,因此較少使用此附加功能
-
(3). 軟體連結 & 應用案例分享
a. 軟體連結: Save to Notion – chrome商店連結
b. 應用案例分享:
若你已經建好高階的知識庫/第二大腦,需要設定比較多的標籤、或模板時,就很建議使用這個外掛來取代 Notion web clipper 筆記的高階做法,可以參考: 如何用NOTION做筆記? 一週讀一本書,就像玩樂高一樣簡單!
3. Indify.co
(1). 這個外掛,解決什麼問題?
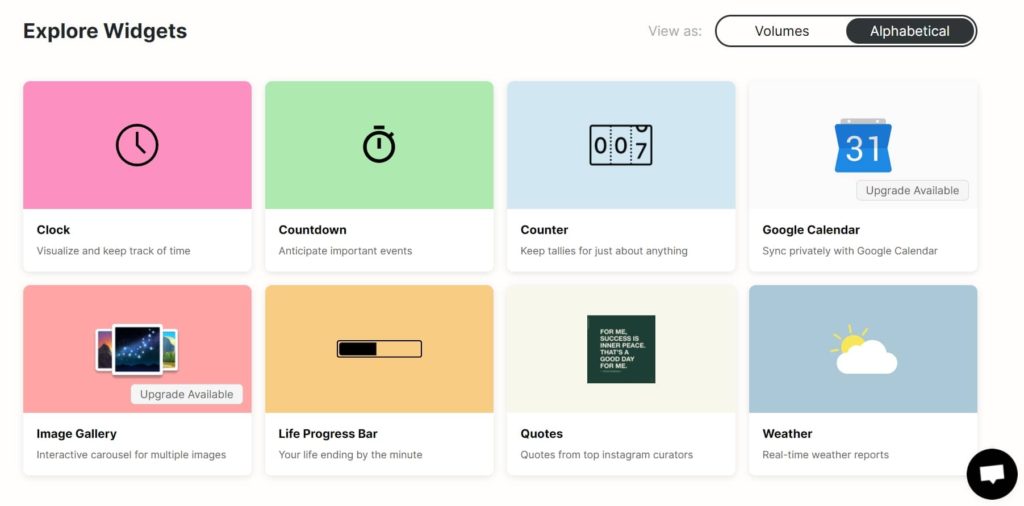
他提供了很多插入式的小工具,包含: 時鐘、倒數計時、計次鈕、天氣圖、人生長條圖…等。透過這些有趣的動態小工具,能解決Notion頁面的靜態無趣,以及在時間與進度顯示的弱項。
Indify並非瀏覽器的外掛,而是透過在其官網上設定小工具的元素,再將做好的成品嵌入在Notion頁面中。
(2). 怎麼用?
a. 進到 Indify.co 官網,並註冊帳號
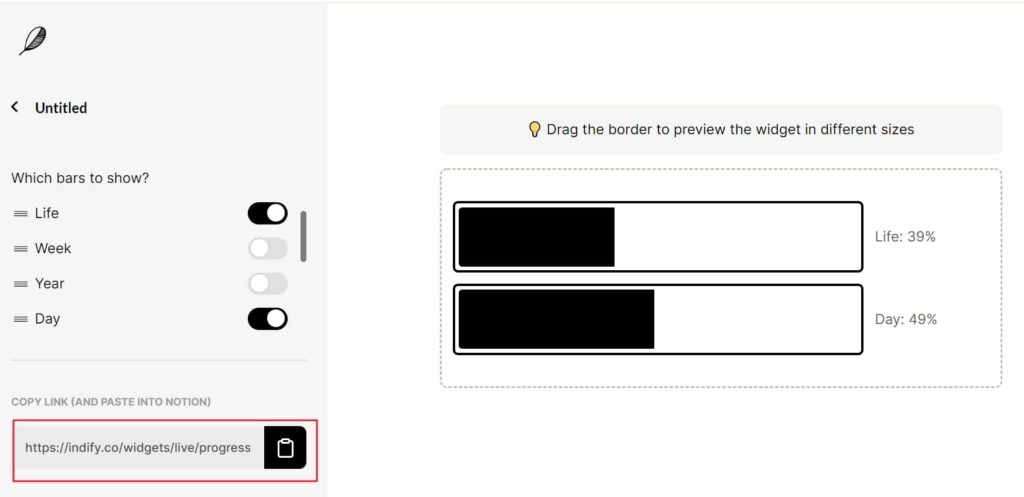
b. 選取想要用的小工具
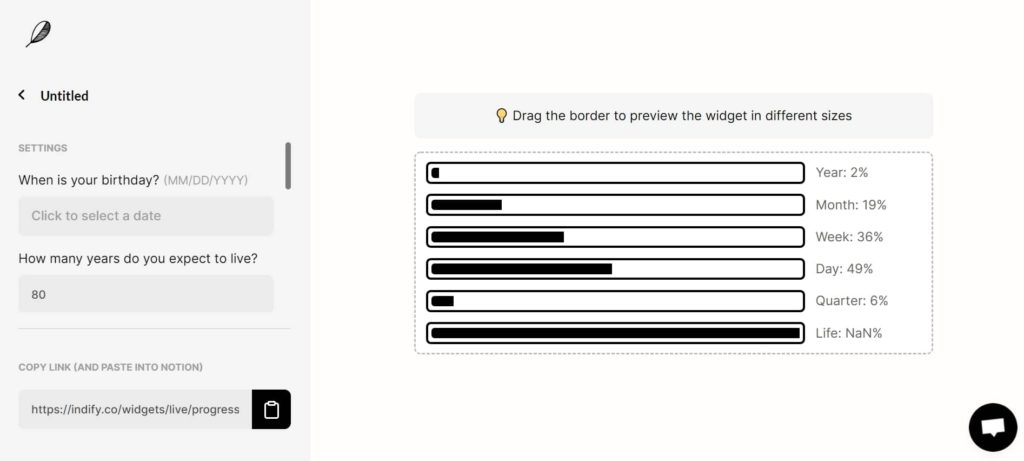
c. 於頁面左側灰色區塊,設定小工具內容 (以人生長條圖為例)。一邊設定時,右邊的示意圖會跟著改動
d. 設定好後,複製連結,並插入到Notion頁面中 (直接按貼上鍵即可) 
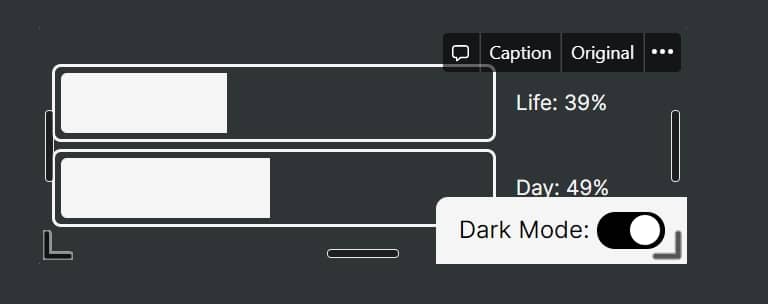
e. 這裡有個很貼心的細節: 將小工具貼到Notion頁面後,可根據Notion的背景顏色,調整小工具的顏色
(3). 軟體連結 & 應用案例分享
a. 軟體連結: Indify.co 官方網站
b. 應用案例分享:
在Notion的個人首頁,或是習慣養成的頁面,都很適合放上這些可愛的小工具,增加頁面的設計感與活潑性!
* 下圖紅框處,都是用Indify.co的小工具做出來的喲!